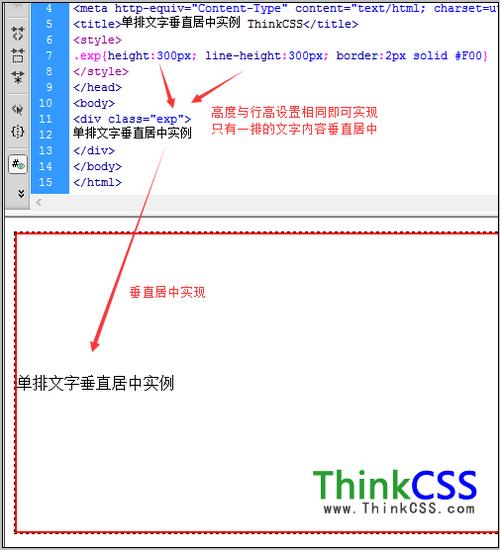
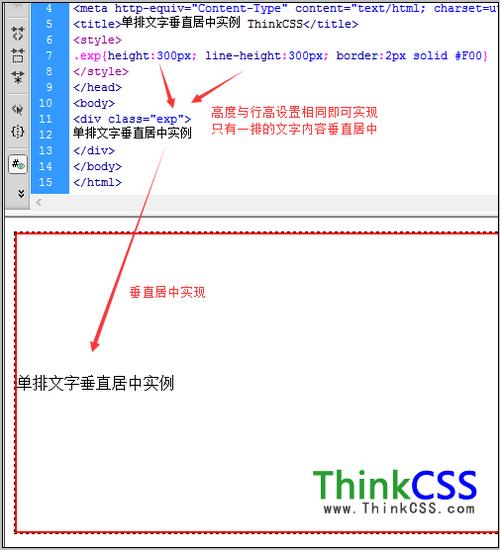
在网页设计中,垂直居中文字是一项常见的需求,无论是在导航栏、标题栏,还是在卡片式布局中,我们都可能需要将文字垂直居中,CSS提供了多种方法来实现这一目标,下面我将详细介绍几种常见的方法。,1、使用flexbox,Flexbox是CSS3新增的一种布局模式,它可以轻松实现元素的垂直居中,以下是一个使用flexbox将容器内的元素垂直居中的示例:,2、使用grid布局,Grid布局是CSS3新增的另一种布局模式,它也可以实现元素的垂直居中,以下是一个使用grid布局将容器内的元素垂直居中的示例:,3、使用lineheight属性,如果你的文本只有一行,你可以使用lineheight属性来实现垂直居中,以下是一个使用lineheight属性将单行文本垂直居中的示例:,4、使用position和transform属性,如果你的文本有多行,你可以使用position和transform属性来实现垂直居中,以下是一个使用position和transform属性将多行文本垂直居中的示例:,以上就是HTML垂直文字如何居中的CSS方法,每种方法都有其适用的场景,你可以根据实际情况选择最适合你的方法,希望这些信息对你有所帮助。,
 ,<div class=”container”> <div class=”content”>我是垂直居中的文字</div> </div>,.container { display: flex; justifycontent: center; /* 水平居中 */ alignitems: center; /* 垂直居中 */ height: 200px; /* 你可以根据需要设置高度 */ },<div class=”container”> <div class=”content”>我是垂直居中的文字</div> </div>,.container { display: grid; justifyitems: center; /* 垂直居中 */ height: 200px; /* 你可以根据需要设置高度 */ },<div class=”container”> <div class=”content”>我是垂直居中的文字</div> </div>
,<div class=”container”> <div class=”content”>我是垂直居中的文字</div> </div>,.container { display: flex; justifycontent: center; /* 水平居中 */ alignitems: center; /* 垂直居中 */ height: 200px; /* 你可以根据需要设置高度 */ },<div class=”container”> <div class=”content”>我是垂直居中的文字</div> </div>,.container { display: grid; justifyitems: center; /* 垂直居中 */ height: 200px; /* 你可以根据需要设置高度 */ },<div class=”container”> <div class=”content”>我是垂直居中的文字</div> </div>
html垂直文字如何居中 css
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html垂直文字如何居中 css》
文章链接:https://zhuji.vsping.com/436560.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html垂直文字如何居中 css》
文章链接:https://zhuji.vsping.com/436560.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码