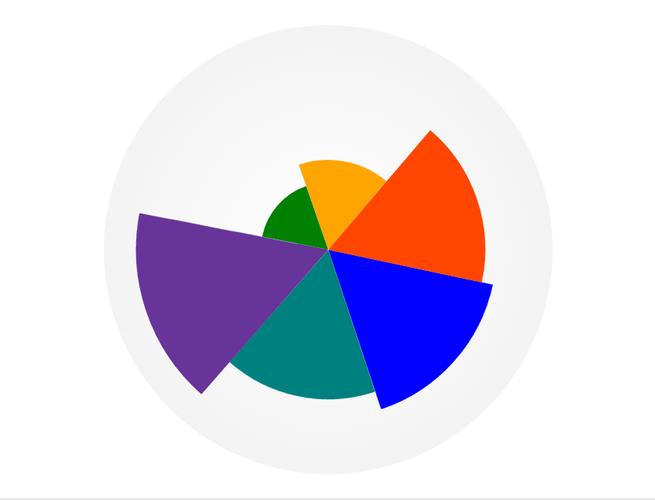
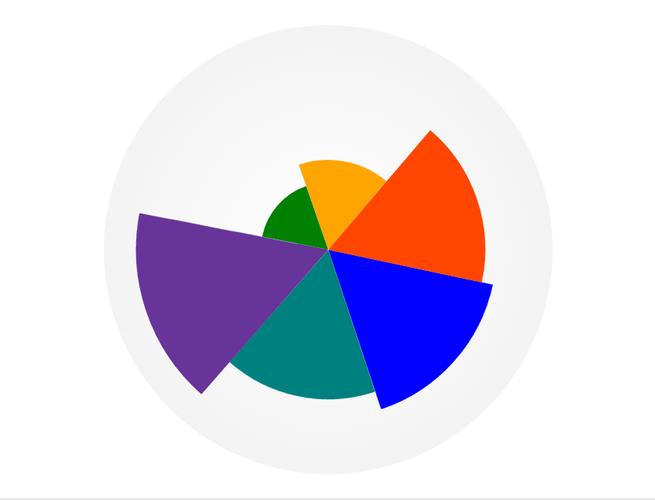
制作饼图可以使用HTML和CSS来实现,下面是详细的步骤:,1、创建HTML结构:,创建一个
<div>元素作为饼图的容器。,在容器中添加多个
<div>元素,每个元素代表饼图的一个扇区。,为每个扇区添加类名,以便使用CSS样式进行定制。,2、编写CSS样式:,设置饼图容器的宽度和高度,以及背景颜色。,使用伪元素
::before或
::after来表示饼图的扇区。,为每个扇区设置圆角、边框和阴影效果,使其看起来更像一个扇形。,使用动画属性(如
transform)来旋转每个扇区,使其呈现出3D效果。,3、添加数据标签:,在每个扇区内部添加文本内容,用于显示百分比或其他相关信息。,使用CSS样式对数据标签进行定位和样式设计。,以下是一个简单的示例代码:,在上面的示例中,我们使用了两个扇区来展示不同的数据比例,你可以根据需要添加更多的扇区,并为每个扇区设置不同的颜色和数据标签。,
 ,<!DOCTYPE html> <html> <head> <style> .piechart { width: 300px; height: 300px; backgroundcolor: #f5f5f5; position: relative; borderradius: 50%; } .piechart::before, .piechart::after { content: “”; position: absolute; width: 100%; height: 100%; borderradius: 50%; } .piechart::before { backgroundcolor: #ff6384; /* 第一个扇区的颜色 */ transform: rotate(180deg); /* 翻转扇区 */ transformorigin: center; /* 以中心点为旋转基准点 */ } .piechart::after { backgroundcolor: #ffc95b; /* 第二个扇区的颜色 */ transform: rotate(180deg); /* 翻转扇区 */ transformorigin: center; /* 以中心点为旋转基准点 */ } .pieslice { position: absolute; width: 100%; height: 100%; textalign: center; borderradius: 50%; } .pieslice span { display: block; position: absolute; top: 50%; left: 50%; transform: translate(50%, 50%); /* 居中文本 */ fontsize: 24px; /* 字体大小 */ color: #fff; /* 文本颜色 */ } </style> </head> <body> <div class=”piechart”> <div class=”pieslice” datapercent=”70″> <span>70%</span> </div> <div class=”pieslice” datapercent=”30″> <span>30%</span> </div> </div> </body> </html>,
,<!DOCTYPE html> <html> <head> <style> .piechart { width: 300px; height: 300px; backgroundcolor: #f5f5f5; position: relative; borderradius: 50%; } .piechart::before, .piechart::after { content: “”; position: absolute; width: 100%; height: 100%; borderradius: 50%; } .piechart::before { backgroundcolor: #ff6384; /* 第一个扇区的颜色 */ transform: rotate(180deg); /* 翻转扇区 */ transformorigin: center; /* 以中心点为旋转基准点 */ } .piechart::after { backgroundcolor: #ffc95b; /* 第二个扇区的颜色 */ transform: rotate(180deg); /* 翻转扇区 */ transformorigin: center; /* 以中心点为旋转基准点 */ } .pieslice { position: absolute; width: 100%; height: 100%; textalign: center; borderradius: 50%; } .pieslice span { display: block; position: absolute; top: 50%; left: 50%; transform: translate(50%, 50%); /* 居中文本 */ fontsize: 24px; /* 字体大小 */ color: #fff; /* 文本颜色 */ } </style> </head> <body> <div class=”piechart”> <div class=”pieslice” datapercent=”70″> <span>70%</span> </div> <div class=”pieslice” datapercent=”30″> <span>30%</span> </div> </div> </body> </html>,
html css如何制作饼图
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html css如何制作饼图》
文章链接:https://zhuji.vsping.com/436848.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html css如何制作饼图》
文章链接:https://zhuji.vsping.com/436848.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码












