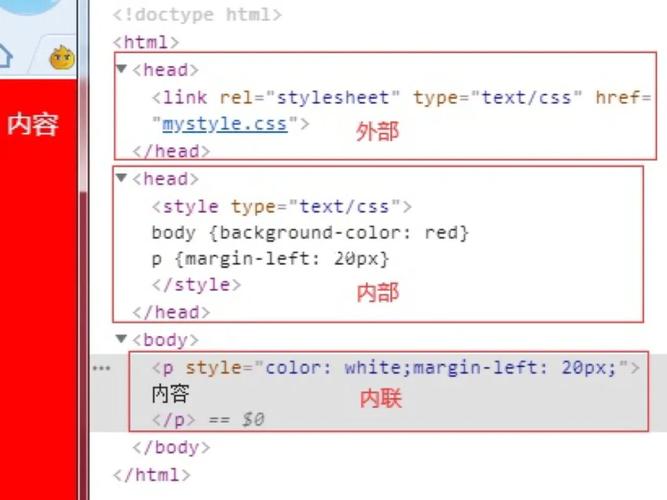
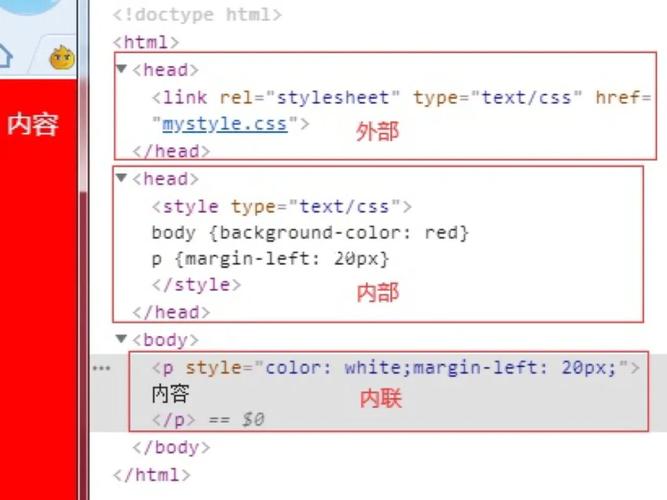
要在HTML中加入两个CSS,可以使用以下两种方法:,方法一:内联样式表,1、在HTML文件的
<head>标签内添加
<style>标签。,2、在
<style>标签内编写CSS代码。,3、将CSS代码直接写在HTML元素的属性中,使用
style属性。,示例代码:,方法二:外部样式表,1、创建一个CSS文件,例如
styles.css。,2、在HTML文件的
<head>标签内添加
<link>标签。,3、将
href属性设置为CSS文件的路径。,4、在CSS文件中编写CSS代码。,示例代码:,在
styles.css文件中编写CSS代码:,
 ,<!DOCTYPE html> <html> <head> <style> /* 在这里编写第一个CSS代码 */ body { backgroundcolor: lightblue; } h1 { color: white; textalign: center; } </style> </head> <body> <h1 style=”fontfamily: Arial;”>欢迎来到我的网站</h1> <p style=”fontsize: 20px;”>这是一个段落。</p> </body> </html>,<!DOCTYPE html> <html> <head> <link rel=”stylesheet” href=”styles.css”> </head> <body> <h1 class=”title”>欢迎来到我的网站</h1> <p class=”paragraph”>这是一个段落。</p> </body> </html>,.title { fontfamily: Arial; } .paragraph { fontsize: 20px; },
,<!DOCTYPE html> <html> <head> <style> /* 在这里编写第一个CSS代码 */ body { backgroundcolor: lightblue; } h1 { color: white; textalign: center; } </style> </head> <body> <h1 style=”fontfamily: Arial;”>欢迎来到我的网站</h1> <p style=”fontsize: 20px;”>这是一个段落。</p> </body> </html>,<!DOCTYPE html> <html> <head> <link rel=”stylesheet” href=”styles.css”> </head> <body> <h1 class=”title”>欢迎来到我的网站</h1> <p class=”paragraph”>这是一个段落。</p> </body> </html>,.title { fontfamily: Arial; } .paragraph { fontsize: 20px; },
html如何加入二个css
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何加入二个css》
文章链接:https://zhuji.vsping.com/436974.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何加入二个css》
文章链接:https://zhuji.vsping.com/436974.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















