在HTML中,可以使用超链接(
<a>标签)来实现页面跳转,超链接可以指向同一页面的不同部分,也可以指向其他页面或外部网站。,下面是一些常用的方法来实现页面跳转:,1、内部链接:,<a href="目标页面的URL">链接文本</a>:将目标页面的URL放置在
href属性中,链接文本则显示在页面上供用户点击。,<a href="#目标元素的ID">链接文本</a>:将目标元素的ID放置在
href属性中,链接文本则显示在页面上供用户点击,点击链接后,页面会滚动到目标元素的位置。,2、外部链接:,<a href="http://www.example.com">链接文本</a>:将目标网站的URL放置在
href属性中,链接文本则显示在页面上供用户点击,点击链接后,浏览器会打开新的标签页并加载目标网站的内容。,3、锚点链接:,在目标页面的某个元素上添加一个锚点(使用
id属性),
<h2 id="section1">Section 1</h2>。,在需要跳转到该锚点的页面上,使用以下代码创建链接:
<a href="#section1">跳转到Section 1</a>,点击链接后,页面会滚动到目标锚点的位置。,4、邮件链接:,<a href="mailto:邮箱地址">发送邮件</a>:将邮箱地址放置在
href属性中,链接文本则显示在页面上供用户点击,点击链接后,默认的电子邮件客户端会打开一个新的邮件草稿窗口,收件人地址已经填好为指定的邮箱地址。,5、下载链接:,<a href="文件路径或URL" download>下载文件</a>:将文件路径或URL放置在
href属性中,链接文本则显示在页面上供用户点击,点击链接后,浏览器会开始下载指定的文件。,这些是HTML中实现页面跳转的一些常用方法,可以根据具体需求选择适合的方式。,
 ,
,
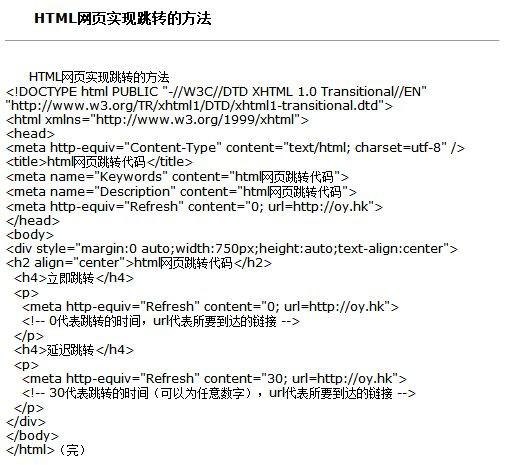
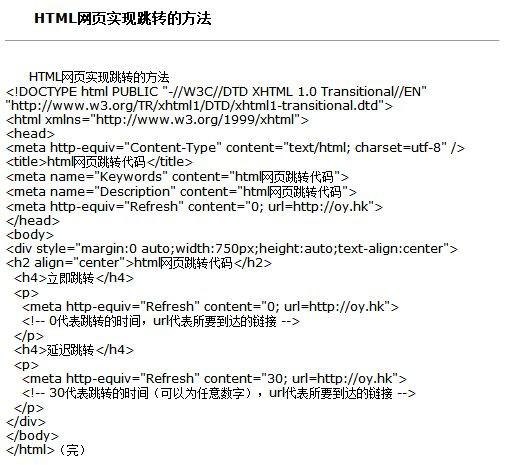
html中如何跳转页面跳转
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html中如何跳转页面跳转》
文章链接:https://zhuji.vsping.com/437095.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html中如何跳转页面跳转》
文章链接:https://zhuji.vsping.com/437095.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















