在HTML中,我们可以使用CSS(层叠样式表)来设置背景透明度,CSS是一种用于描述HTML元素在屏幕上如何显示的语言,通过使用CSS,我们可以控制元素的布局、颜色、字体、大小等属性,在本教程中,我们将学习如何使用CSS设置HTML背景透明度。,1、了解CSS基础知识,在开始之前,我们需要了解一些CSS基础知识,CSS由选择器和声明块组成,选择器用于选择要应用样式的HTML元素,而声明块则包含一组用逗号分隔的属性值对,用于定义所选元素的样式。,以下是一个CSS规则:,在这个例子中,
p是选择器,表示我们要选择所有的
<p>标签,声明块中的两个属性值对分别设置了文本颜色为红色和字体大小为16像素。,2、设置背景颜色和透明度,要设置HTML元素的背景颜色和透明度,我们需要使用
backgroundcolor和
opacity属性。
backgroundcolor属性用于设置元素的背景颜色,而
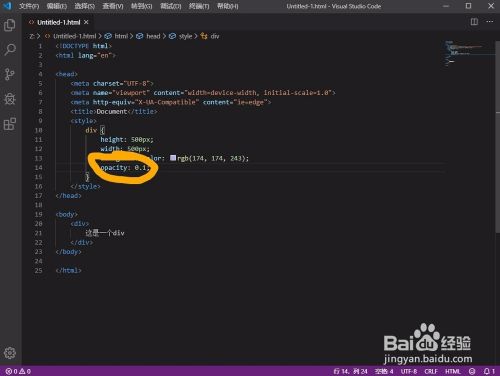
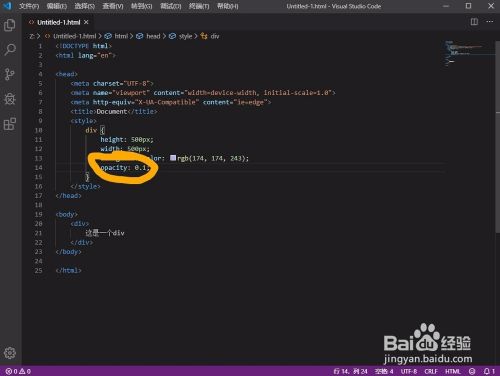
opacity属性用于设置元素的透明度。,透明度的值范围从0(完全透明)到1(完全不透明),默认情况下,所有HTML元素的透明度都为1,要将元素的透明度设置为50%,我们可以将
opacity属性的值设置为0.5。,以下是一个CSS规则,用于将一个
<div>元素的背景颜色设置为蓝色,并将其透明度设置为50%:,3、设置背景图片和透明度,除了设置纯色背景外,我们还可以使用CSS为HTML元素设置背景图片,要设置背景图片,我们需要使用
backgroundimage属性,该属性接受一个URL作为值,表示要用作背景的图片的位置。,要将背景图片的透明度设置为50%,我们可以将
opacity属性的值设置为0.5,请注意,当我们同时设置背景图片和透明度时,背景图片的透明度也会受到影响。,以下是一个CSS规则,用于将一个
<div>元素的背景图片设置为一张名为
example.jpg的图片,并将其透明度设置为50%:,4、使用RGBA设置背景颜色和透明度,除了使用十六进制颜色代码或预定义的颜色名称外,我们还可以使用RGBA(红绿蓝透明度)格式设置背景颜色和透明度,RGBA格式使用四个十六进制数字表示颜色,其中前三个数字表示红、绿、蓝三种颜色的强度,最后一个数字表示透明度,透明度的值范围从0(完全透明)到1(完全不透明)。,以下是一个CSS规则,用于将一个
<div>元素的背景颜色设置为半透明的红色:,在这个例子中,我们使用了RGBA格式的红色(255, 0, 0)和50%的透明度(0.5)。,5、归纳,在本教程中,我们学习了如何使用CSS设置HTML元素的背景颜色和透明度,我们了解了CSS的基本概念,如选择器和声明块,以及如何使用
backgroundcolor、
opacity、
backgroundimage和RGBA格式设置背景颜色和透明度,通过掌握这些知识,我们可以创建出更加丰富和吸引人的网页设计。,
 ,p { color: red; fontsize: 16px; },div { backgroundcolor: blue; opacity: 0.5; },div { backgroundimage: url(‘example.jpg’); opacity: 0.5; },div { backgroundcolor: rgba(255, 0, 0, 0.5); },
,p { color: red; fontsize: 16px; },div { backgroundcolor: blue; opacity: 0.5; },div { backgroundimage: url(‘example.jpg’); opacity: 0.5; },div { backgroundcolor: rgba(255, 0, 0, 0.5); },
html如何设背景透明度
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何设背景透明度》
文章链接:https://zhuji.vsping.com/437218.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何设背景透明度》
文章链接:https://zhuji.vsping.com/437218.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















