在HTML中,要禁止单选,可以使用
<input>标签的
type="radio"属性,并将其
disabled属性设置为
true,这样,用户就无法选择该选项了,以下是一个详细的示例:,在这个示例中,我们创建了一个包含三个单选按钮的表格,每个按钮都有一个
name属性,以便它们可以一起工作,我们将每个按钮的
disabled属性设置为
true,以禁用它们,用户将无法选择这些选项。,
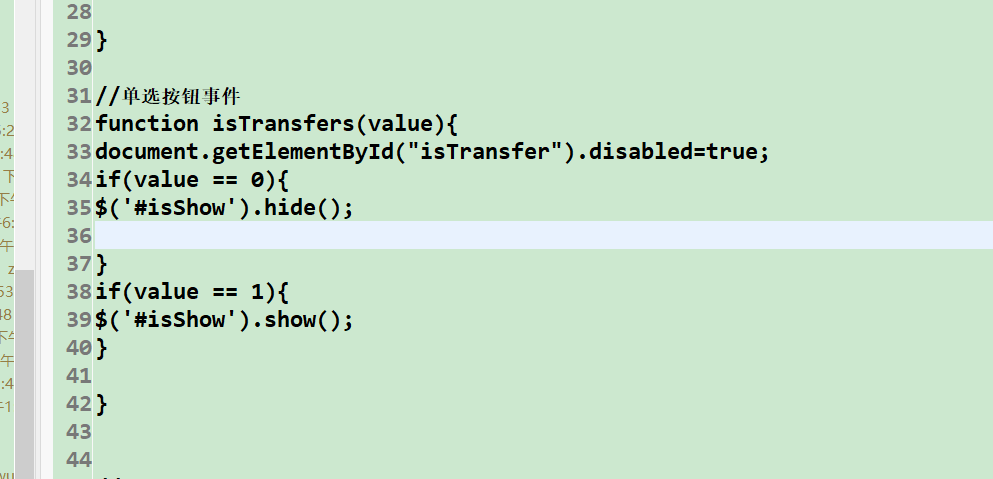
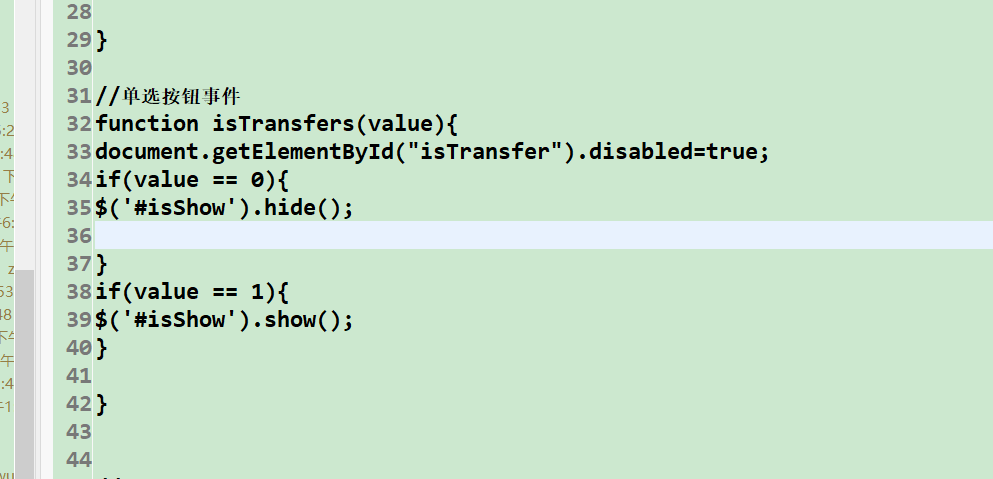
 ,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>禁止单选示例</title> </head> <body> <h1>禁止单选示例</h1> <table border=”1″> <tr> <th>选项</th> <th>操作</th> </tr> <tr> <td><input type=”radio” name=”option” value=”A” disabled></td> <td>禁用选项A</td> </tr> <tr> <td><input type=”radio” name=”option” value=”B” disabled></td> <td>禁用选项B</td> </tr> <tr> <td><input type=”radio” name=”option” value=”C” disabled></td> <td>禁用选项C</td> </tr> </table> </body> </html>,
,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>禁止单选示例</title> </head> <body> <h1>禁止单选示例</h1> <table border=”1″> <tr> <th>选项</th> <th>操作</th> </tr> <tr> <td><input type=”radio” name=”option” value=”A” disabled></td> <td>禁用选项A</td> </tr> <tr> <td><input type=”radio” name=”option” value=”B” disabled></td> <td>禁用选项B</td> </tr> <tr> <td><input type=”radio” name=”option” value=”C” disabled></td> <td>禁用选项C</td> </tr> </table> </body> </html>,
html禁止单选如何写
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html禁止单选如何写》
文章链接:https://zhuji.vsping.com/438058.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html禁止单选如何写》
文章链接:https://zhuji.vsping.com/438058.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















