要获取HTML中的SVG图片,可以按照以下步骤进行操作:,1、确定SVG代码的位置:在HTML文件中找到包含SVG代码的位置,SVG代码通常位于
<svg>标签中,该标签可能嵌套在其他标签内,如
<div>或
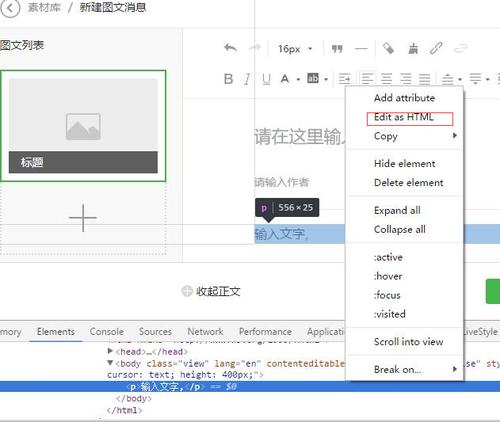
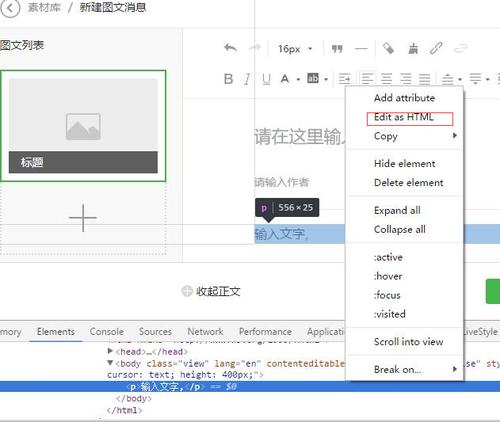
<figure>等。,2、使用浏览器开发者工具:打开网页并使用浏览器的开发者工具(例如Chrome浏览器的开发者工具),可以通过以下步骤获取SVG代码:,右键单击页面上显示SVG图像的区域,选择“检查元素”或“Inspect Element”。,开发者工具将打开一个面板,显示页面的HTML和CSS代码。,在HTML代码中找到包含SVG代码的位置,并选中它。,复制选中的SVG代码。,3、使用在线SVG提取器:如果无法通过浏览器开发者工具获取SVG代码,可以使用在线SVG提取器来提取SVG代码,以下是几个常用的在线SVG提取器:,https://svgedit.googlecode.com/svn/branches/2.6/editor/svgextract.html,https://www.browserling.com/tools/svgtoxml,http://inloop.github.io/svgurize/,4、粘贴SVG代码到新文件:将复制的SVG代码粘贴到一个文本编辑器或代码编辑器中(例如Notepad++、Sublime Text、Visual Studio Code等),然后保存该文件,并将其命名为适当的名称(例如image.svg)。,5、使用图像编辑软件:如果你想要编辑SVG图像,可以使用图像编辑软件(如Adobe Illustrator、Inkscape等)打开保存的SVG文件,这些软件提供了丰富的功能,可以对SVG图像进行修改、调整和转换。,归纳起来,获取HTML中的SVG图片的步骤如下所示:,
 ,
,
如何获取html中的svg图片
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《如何获取html中的svg图片》
文章链接:https://zhuji.vsping.com/438271.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《如何获取html中的svg图片》
文章链接:https://zhuji.vsping.com/438271.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码












