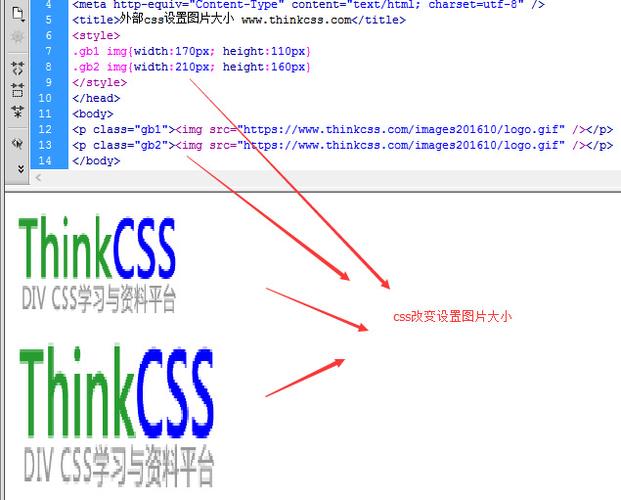
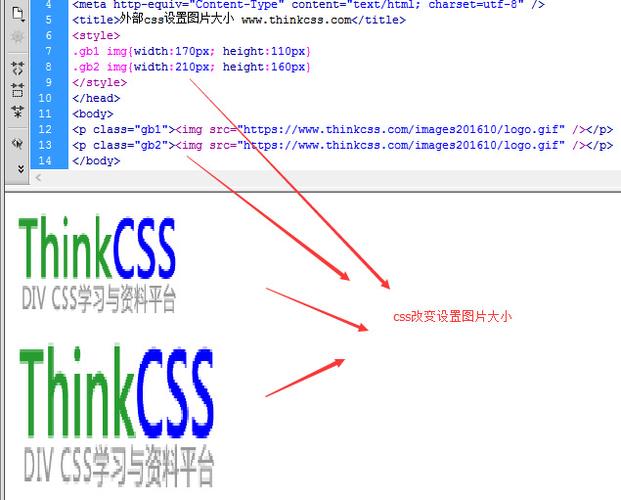
在HTML中,我们可以通过CSS来统一图片大小,以下是详细的技术教学:,1、使用内联样式,我们可以在HTML元素的
style属性中直接写入CSS样式来设置图片的大小,我们可以将一个图片的宽度设置为200px,高度设置为150px:,2、使用内部样式表,我们可以在HTML文档的
head部分中使用
style元素来编写CSS样式,这种方式的好处是,我们可以为多个元素应用同一套样式,我们可以将所有的图片宽度设置为200px,高度设置为150px:,3、使用外部样式表,我们可以将CSS样式写在一个单独的文件中,然后在HTML文档中使用
link元素来引用这个文件,这种方式的好处是,我们可以在不同的HTML文档中复用同一套样式,我们可以在CSS文件中将所有的图片宽度设置为200px,高度设置为150px:,CSS文件(style.css):,HTML文件:,4、使用CSS类,我们可以创建一个CSS类,然后为需要统一大小的图片添加这个类,这种方式的好处是,我们可以根据需要为不同的图片设置不同的大小,我们可以创建一个名为
smallpicture的CSS类,将宽度设置为100px,高度设置为80px:,CSS文件(style.css):,HTML文件:,以上就是在HTML中统一图片大小的方法,需要注意的是,如果图片的原始大小小于我们设置的大小,图片可能会被拉伸或压缩以适应我们设置的大小,如果图片的原始大小大于我们设置的大小,图片可能会被缩放以适应我们设置的大小,如果我们希望保持图片的原始比例,我们需要同时设置图片的宽度和高度。,
 ,<img src=”yourimageurl” style=”width:200px;height:150px;”>,<head> <style> img { width: 200px; height: 150px; } </style> </head> <body> <img src=”yourimageurl”> <!其他图片 > </body>,img { width: 200px; height: 150px; },<head> <link rel=”stylesheet” type=”text/css” href=”style.css”> </head> <body> <img src=”yourimageurl”> <!其他图片 > </body>,.smallpicture { width: 100px; height: 80px; }
,<img src=”yourimageurl” style=”width:200px;height:150px;”>,<head> <style> img { width: 200px; height: 150px; } </style> </head> <body> <img src=”yourimageurl”> <!其他图片 > </body>,img { width: 200px; height: 150px; },<head> <link rel=”stylesheet” type=”text/css” href=”style.css”> </head> <body> <img src=”yourimageurl”> <!其他图片 > </body>,.smallpicture { width: 100px; height: 80px; }
html如何统一图片大小
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何统一图片大小》
文章链接:https://zhuji.vsping.com/438281.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何统一图片大小》
文章链接:https://zhuji.vsping.com/438281.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码












