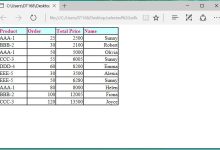
在HTML中,我们可以使用
<table>标签来创建一个表格,以下是一个简单的HTML表格示例:,在这个示例中,我们首先定义了一个表格的标题(
<caption>),然后使用
<table>标签创建了一个表格,接下来,我们使用
<tr>标签创建了表格的行,使用
<th>标签创建了表头单元格,使用
<td>标签创建了表格的数据单元格,我们为表格添加了一些基本样式,如边框、填充和文本对齐。,要将这个HTML表格导出为Excel文件,我们可以使用一些JavaScript库,如SheetJS,以下是如何使用SheetJS将HTML表格导出为Excel文件的示例:,1、在HTML文件中引入SheetJS库:,2、在HTML文件中添加一个按钮,用于触发表格导出功能:,3、接下来,编写JavaScript函数
exportTableToExcel(),用于将HTML表格导出为Excel文件:,现在,当你点击“导出表格为Excel”按钮时,浏览器将自动下载一个名为“我的表格.xlsx”的Excel文件,其中包含了HTML表格的内容。,
 ,<!DOCTYPE html> <html> <head> <style> table, th, td { border: 1px solid black; bordercollapse: collapse; } th, td { padding: 15px; textalign: left; } </style> </head> <body> <h2>我的表格</h2> <table> <tr> <th>姓名</th> <th>年龄</th> <th>城市</th> </tr> <tr> <td>张三</td> <td>30</td> <td>北京</td> </tr> <tr> <td>李四</td> <td>25</td> <td>上海</td> </tr> <tr> <td>王五</td> <td>28</td> <td>广州</td> </tr> </table> </body> </html>,<script src=”https://cdnjs.cloudflare.com/ajax/libs/xlsx/0.17.0/xlsx.full.min.js”></script>,<button onclick=”exportTableToExcel()”>导出表格为Excel</button>,function exportTableToExcel() { // 获取表格元素 var table = document.querySelector(‘table’); // 将表格转换为工作簿对象 var wb = XLSX.utils.table_to_book(table); // 将工作簿对象转换为二进制数据流 var wbout = XLSX.write(wb, { bookType: ‘xlsx’, type: ‘binary’ }); // 创建一个a标签,用于下载Excel文件 var a = document.createElement(‘a’); a.href = ‘data:application/vnd.openxmlformatsofficedocument.spreadsheetml.sheet;charset=utf8,’ + wbout; a.download = ‘我的表格.xlsx’; // 触发点击事件,开始下载Excel文件 a.click(); },
,<!DOCTYPE html> <html> <head> <style> table, th, td { border: 1px solid black; bordercollapse: collapse; } th, td { padding: 15px; textalign: left; } </style> </head> <body> <h2>我的表格</h2> <table> <tr> <th>姓名</th> <th>年龄</th> <th>城市</th> </tr> <tr> <td>张三</td> <td>30</td> <td>北京</td> </tr> <tr> <td>李四</td> <td>25</td> <td>上海</td> </tr> <tr> <td>王五</td> <td>28</td> <td>广州</td> </tr> </table> </body> </html>,<script src=”https://cdnjs.cloudflare.com/ajax/libs/xlsx/0.17.0/xlsx.full.min.js”></script>,<button onclick=”exportTableToExcel()”>导出表格为Excel</button>,function exportTableToExcel() { // 获取表格元素 var table = document.querySelector(‘table’); // 将表格转换为工作簿对象 var wb = XLSX.utils.table_to_book(table); // 将工作簿对象转换为二进制数据流 var wbout = XLSX.write(wb, { bookType: ‘xlsx’, type: ‘binary’ }); // 创建一个a标签,用于下载Excel文件 var a = document.createElement(‘a’); a.href = ‘data:application/vnd.openxmlformatsofficedocument.spreadsheetml.sheet;charset=utf8,’ + wbout; a.download = ‘我的表格.xlsx’; // 触发点击事件,开始下载Excel文件 a.click(); },
html如何导出一个表格
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何导出一个表格》
文章链接:https://zhuji.vsping.com/438465.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何导出一个表格》
文章链接:https://zhuji.vsping.com/438465.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码