在HTML中,我们可以通过CSS来改变分割线的颜色,以下是详细的步骤和代码示例:,1、我们需要在HTML文件中创建一个分割线,这可以通过使用
<hr>标签来完成。,在上述代码中,
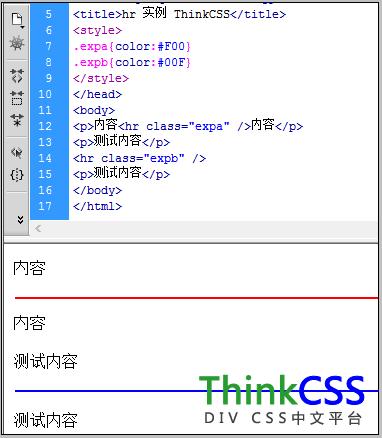
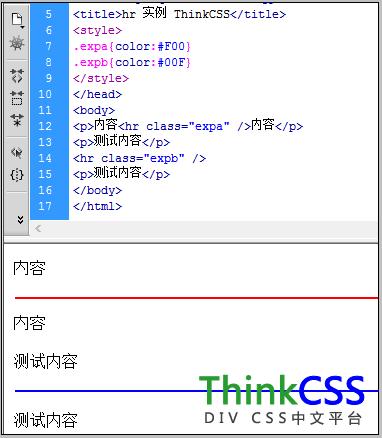
<hr>标签用于创建一条水平线,它将文本内容分割开,默认情况下,这条线是黑色的。,2、我们可以使用CSS来改变这条线的颜色,CSS是一种样式表语言,它可以让我们精确地控制网页的外观,我们可以将CSS代码放在HTML文件的
<head>部分的
<style>标签内,或者放在一个单独的CSS文件中,然后在HTML文件中引用这个CSS文件。,如果我们将CSS代码放在HTML文件的
<head>部分的
<style>标签内,代码如下:,在上述代码中,我们使用了
border,
height, 和
backgroundcolor属性来改变分割线的颜色和样式,我们将
border设置为
none以移除默认的边框,然后将
height设置为
1px以创建一个单像素的高度,最后我们将
backgroundcolor设置为我们想要的颜色(在这个例子中是蓝色)。,如果我们将CSS代码放在一个单独的CSS文件中,然后在HTML文件中引用这个CSS文件,代码如下:,HTML文件:,CSS文件(styles.css):,在上述代码中,我们在HTML文件的
<head>部分使用
<link>标签来引用CSS文件,我们在CSS文件中定义了分割线的样式。,
 ,<!DOCTYPE html> <html> <head> <title>如何使分割线变色</title> </head> <body> <h1>这是一个标题</h1> <p>这是一段文字。</p> <hr> <p>这是另一段文字。</p> </body> </html>,<!DOCTYPE html> <html> <head> <title>如何使分割线变色</title> <style> hr { border: none; /* 移除默认的边框 */ height: 1px; /* 设置高度 */ backgroundcolor: #0000ff; /* 设置背景颜色 */ } </style> </head> <body> <h1>这是一个标题</h1> <p>这是一段文字。</p> <hr> <p>这是另一段文字。</p> </body> </html>,<!DOCTYPE html> <html> <head> <title>如何使分割线变色</title> <link rel=”stylesheet” type=”text/css” href=”styles.css”> </head> <body> <h1>这是一个标题</h1> <p>这是一段文字。</p> <hr> <p>这是另一段文字。</p> </body> </html>,hr { border: none; /* 移除默认的边框 */ height: 1px; /* 设置高度 */ backgroundcolor: #0000ff; /* 设置背景颜色 */ },
,<!DOCTYPE html> <html> <head> <title>如何使分割线变色</title> </head> <body> <h1>这是一个标题</h1> <p>这是一段文字。</p> <hr> <p>这是另一段文字。</p> </body> </html>,<!DOCTYPE html> <html> <head> <title>如何使分割线变色</title> <style> hr { border: none; /* 移除默认的边框 */ height: 1px; /* 设置高度 */ backgroundcolor: #0000ff; /* 设置背景颜色 */ } </style> </head> <body> <h1>这是一个标题</h1> <p>这是一段文字。</p> <hr> <p>这是另一段文字。</p> </body> </html>,<!DOCTYPE html> <html> <head> <title>如何使分割线变色</title> <link rel=”stylesheet” type=”text/css” href=”styles.css”> </head> <body> <h1>这是一个标题</h1> <p>这是一段文字。</p> <hr> <p>这是另一段文字。</p> </body> </html>,hr { border: none; /* 移除默认的边框 */ height: 1px; /* 设置高度 */ backgroundcolor: #0000ff; /* 设置背景颜色 */ },
html 如何使分割线变色
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html 如何使分割线变色》
文章链接:https://zhuji.vsping.com/438511.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html 如何使分割线变色》
文章链接:https://zhuji.vsping.com/438511.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码












