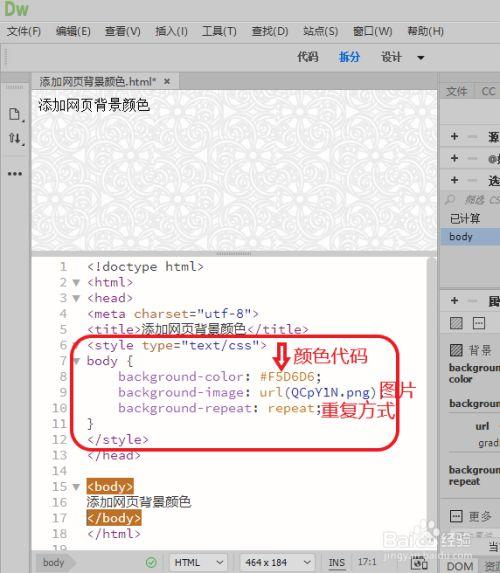
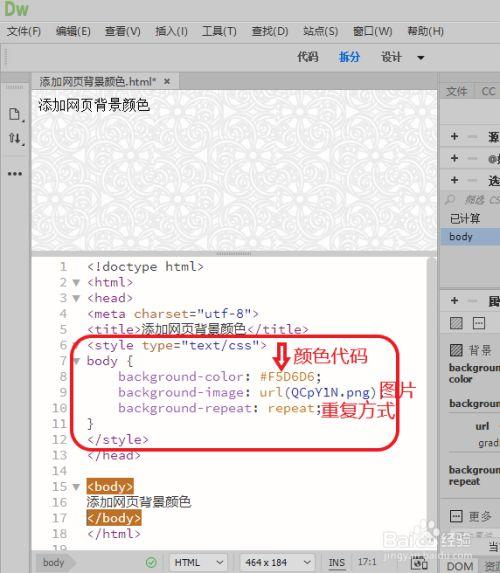
HTML颜色可以通过多种方式进行设置,包括使用预定义的颜色名称、十六进制代码、RGB值和HSL值,下面是详细的设置方法:,1、使用预定义的颜色名称:,HTML提供了一些预定义的颜色名称,可以直接在元素中引用这些名称来设置文本颜色。,示例代码:,“`html,<p style=”color: red;”>这段文字将显示为红色。</p>,“`,2、使用十六进制代码:,可以使用六位十六进制数字来表示颜色,前两位表示红色分量,中间两位表示绿色分量,最后两位表示蓝色分量。,示例代码:,“`html,<p style=”color: #FF0000;”>这段文字将显示为红色。</p>,“`,3、使用RGB值:,RGB值表示红绿蓝三个颜色通道的强度,每个通道的取值范围是0到255。,示例代码:,“`html,<p style=”color: rgb(255, 0, 0);”>这段文字将显示为红色。</p>,“`,4、使用HSL值:,HSL代表色相(Hue)、饱和度(Saturation)和亮度(Lightness),可以更精确地控制颜色的外观。,示例代码:,“`html,<p style=”color: hsl(0, 100%, 50%);”>这段文字将显示为红色。</p>,“`,除了上述方法外,还可以通过CSS样式表或内联样式来设置HTML颜色,以下是使用CSS样式表的示例代码:,以上是HTML颜色设置的详细方法,可以根据需要选择适合的方式来设置文本或其他元素的颜色。,
 ,<!DOCTYPE html> <html> <head> <style> .redtext { color: red; } </style> </head> <body> <p class=”redtext”>这段文字将显示为红色。</p> </body> </html>,
,<!DOCTYPE html> <html> <head> <style> .redtext { color: red; } </style> </head> <body> <p class=”redtext”>这段文字将显示为红色。</p> </body> </html>,
html颜色如何设置
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html颜色如何设置》
文章链接:https://zhuji.vsping.com/438821.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html颜色如何设置》
文章链接:https://zhuji.vsping.com/438821.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















