在HTML中设置词语的间距可以使用CSS样式来实现,下面是一个详细的步骤,包括使用小标题和单元表格来说明:,1、创建一个HTML文件并在其中添加一些文本内容。,2、接下来,在
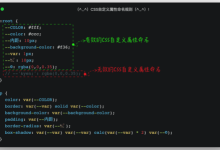
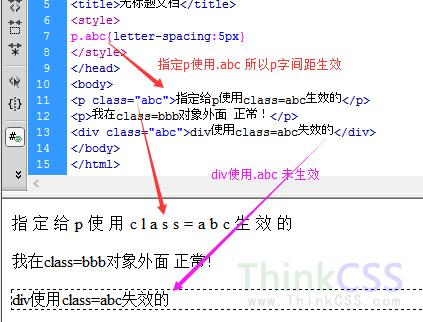
<style>标签内添加以下CSS样式来设置词语的间距:,在这个例子中,我们使用了
letterspacing属性来设置段落(
<p>标签)中字母之间的间距为2像素,你可以根据需要调整这个数值。,3、保存并打开HTML文件,你将看到段落中的词语间距已经改变。,除了使用像素(px)作为单位外,还可以使用其他单位来设置词语的间距,如em、rem等,下面是一些常用的单位及其与字体大小的关系的示例:,1em:当前元素的字体大小,1rem:根元素的字体大小(相对于
<html>标签的字体大小),1vw:视窗宽度的百分比(相对于视窗宽度),1vh:视窗高度的百分比(相对于视窗高度),通过调整这些单位的值,可以根据需求灵活地设置词语的间距。, ,<!DOCTYPE html> <html> <head> <title>设置词语间距</title> <style> /* 在这里添加CSS样式 */ </style> </head> <body> <h2>设置词语间距</h2> <p>这是一段示例文本,我们将在这里设置词语的间距。</p> </body> </html>,p { letterspacing: 2px; /* 设置字母之间的间距为2像素 */ },
,<!DOCTYPE html> <html> <head> <title>设置词语间距</title> <style> /* 在这里添加CSS样式 */ </style> </head> <body> <h2>设置词语间距</h2> <p>这是一段示例文本,我们将在这里设置词语的间距。</p> </body> </html>,p { letterspacing: 2px; /* 设置字母之间的间距为2像素 */ },
html中如何设置词语的间距
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html中如何设置词语的间距》
文章链接:https://zhuji.vsping.com/438857.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html中如何设置词语的间距》
文章链接:https://zhuji.vsping.com/438857.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码