在HTML5中,JavaScript是一种常用的编程语言,可以用来生成随机数,随机数在网页开发中有很多应用场景,比如生成验证码、随机排序等,本文将详细介绍如何在HTML5中使用JavaScript生成随机数。,要生成指定范围内的随机整数,可以使用JavaScript的
Math.random()函数和一些简单的数学计算,以下是一个示例:,在这个示例中,
getRandomInt函数接受两个参数
min和
max,分别表示随机数的最小值和最大值,我们将
min向上取整,将
max向下取整,以确保它们都是整数,我们使用
Math.random()函数生成一个0到1之间的随机小数,将其乘以
(max min + 1),再加上
min,最后使用
Math.floor()函数将结果向下取整,得到一个指定范围内的随机整数。,要生成指定范围内的随机小数,可以使用JavaScript的
Math.random()函数和一些简单的数学计算,以下是一个示例:,在这个示例中,
getRandomFloat函数接受两个参数
min和
max,分别表示随机数的最小值和最大值,我们使用
Math.random()函数生成一个0到1之间的随机小数,将其乘以
(max min),再加上
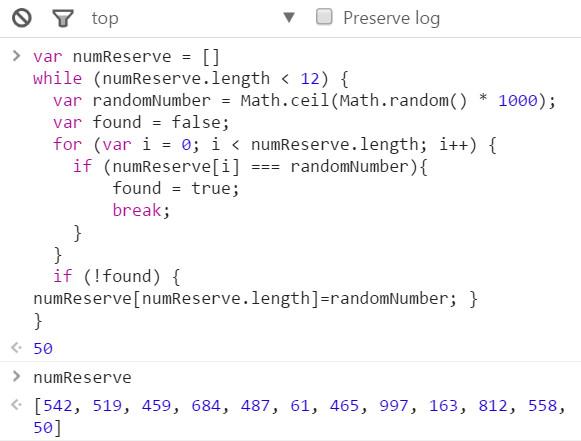
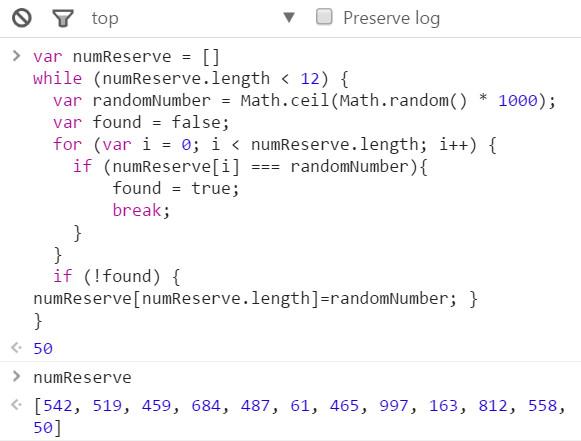
min,得到一个指定范围内的随机小数。,要生成指定数量的不重复随机数,可以使用JavaScript的数组和循环结构,以下是一个示例:,在这个示例中,
getRandomArray函数接受三个参数:
length表示要生成的随机数的数量,
min和
max分别表示随机数的最小值和最大值,我们首先创建一个空数组
arr,然后使用一个循环来生成指定数量的随机数,在循环中,我们调用前面定义的
getRandomInt函数来生成一个指定范围内的随机整数,然后检查这个随机数是否已经存在于数组中,如果不存在,则将其添加到数组中;如果已经存在,则重新生成一个新的随机数,当循环结束时,返回包含所有不重复随机数的数组。,通过以上介绍,我们可以看到,在HTML5中,使用JavaScript生成随机数是非常简单的,只需要掌握一些基本的数学计算和数组操作,就可以轻松地实现各种随机数相关的功能,希望本文对您有所帮助!,
 ,function getRandomInt(min, max) { min = Math.ceil(min); max = Math.floor(max); return Math.floor(Math.random() * (max min + 1)) + min; },function getRandomFloat(min, max) { return Math.random() * (max min) + min; },function getRandomArray(length, min, max) { var arr = []; for (var i = 0; i < length; i++) { var randomNum = getRandomInt(min, max); if (arr.indexOf(randomNum) === 1) { arr.push(randomNum); } else { i; // 如果生成的随机数已经存在于数组中,则重新生成 } } return arr; },
,function getRandomInt(min, max) { min = Math.ceil(min); max = Math.floor(max); return Math.floor(Math.random() * (max min + 1)) + min; },function getRandomFloat(min, max) { return Math.random() * (max min) + min; },function getRandomArray(length, min, max) { var arr = []; for (var i = 0; i < length; i++) { var randomNum = getRandomInt(min, max); if (arr.indexOf(randomNum) === 1) { arr.push(randomNum); } else { i; // 如果生成的随机数已经存在于数组中,则重新生成 } } return arr; },
html5中js如何做随机数
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html5中js如何做随机数》
文章链接:https://zhuji.vsping.com/438867.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html5中js如何做随机数》
文章链接:https://zhuji.vsping.com/438867.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















