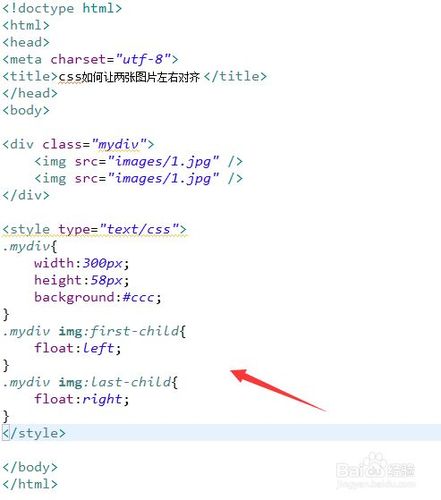
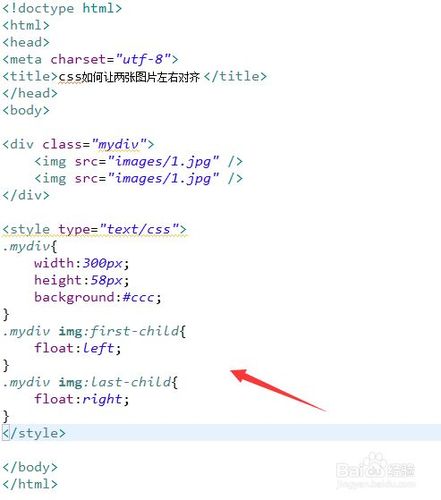
在HTML中,我们可以使用CSS样式来控制图片的对齐方式,要将图片左右对齐,可以使用以下方法:,1、使用
<img>标签插入图片,并为其添加一个类名,例如
alignleft。,2、在HTML文档的
<head>部分,添加一个
<style>标签,用于编写CSS样式。,3、在
<style>标签内,为
.alignleft类添加以下CSS样式:,这里,我们使用了
float: left;属性将图片向左浮动,使其与其他元素分开,我们还添加了一个右边距(
marginright),以便在图片之间留出一定的间距,你可以根据需要调整这个值。,4、现在,当你在一个HTML文档中使用带有
class="alignleft"的
<img>标签时,图片将自动左右对齐。,在这个例子中,我们有两个图片分别与两段文本左对齐,通过为这两个图片添加相同的类名(
alignleft),我们可以使用相同的CSS样式使它们左对齐。,归纳一下,要在HTML中将图片左右对齐,你需要:,1、使用
<img>标签插入图片,并为其添加一个类名,例如
alignleft。,2、在HTML文档的
<head>部分,添加一个
<style>标签,用于编写CSS样式。,3、在
<style>标签内,为
.alignleft类添加以下CSS样式:
float: left;和
marginright: 10px;(根据需要调整)。,4、在HTML文档中使用带有
class="alignleft"的
<img>标签,图片将自动左右对齐。,
 ,<img src=”yourimagesource.jpg” alt=”yourimagedescription” class=”alignleft”>,<head> <style> .alignleft { /* 在这里编写CSS样式 */ } </style> </head>,.alignleft { float: left; marginright: 10px; /* 根据需要调整图片之间的间距 */ },<div> <img src=”yourimagesource1.jpg” alt=”yourimagedescription1″ class=”alignleft”> <p>这是一段文本,与图片左对齐。</p> <img src=”yourimagesource2.jpg” alt=”yourimagedescription2″ class=”alignleft”> <p>这是另一段文本,与图片左对齐。</p> </div>,
,<img src=”yourimagesource.jpg” alt=”yourimagedescription” class=”alignleft”>,<head> <style> .alignleft { /* 在这里编写CSS样式 */ } </style> </head>,.alignleft { float: left; marginright: 10px; /* 根据需要调整图片之间的间距 */ },<div> <img src=”yourimagesource1.jpg” alt=”yourimagedescription1″ class=”alignleft”> <p>这是一段文本,与图片左对齐。</p> <img src=”yourimagesource2.jpg” alt=”yourimagedescription2″ class=”alignleft”> <p>这是另一段文本,与图片左对齐。</p> </div>,
html如何将图片左右对齐
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何将图片左右对齐》
文章链接:https://zhuji.vsping.com/439275.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何将图片左右对齐》
文章链接:https://zhuji.vsping.com/439275.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















