在网页开发中,CSS(层叠样式表)是一种用于描述HTML元素在屏幕上如何显示的语言,将CSS嵌入到HTML中有多种方法,以下是一些常见的方法:,1、内联样式,内联样式是将CSS属性直接添加到HTML元素的
style属性中,这种方法的优点是可以直接修改元素的样式,而不需要额外的CSS文件,如果一个页面中有多个元素需要相同的样式,那么内联样式会使代码变得冗长和难以维护。,示例:,2、内部样式表,内部样式表是将CSS代码放在HTML文档的
<head>标签内的
<style>标签中,这种方法可以使CSS与HTML结构分离,便于维护,如果一个页面中有多个元素需要相同的样式,那么内部样式表中的代码也会变得越来越冗长。,示例:,3、外部样式表,外部样式表是将CSS代码放在一个单独的文件中,然后在HTML文档中使用
<link>标签将其链接到HTML文档中,这种方法可以使CSS与HTML结构和内容分离,便于维护和重用,浏览器可以缓存外部样式表,从而提高页面加载速度。,创建一个名为
styles.css的CSS文件:,在HTML文档中使用
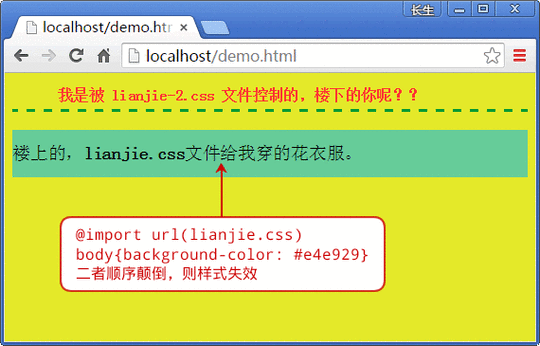
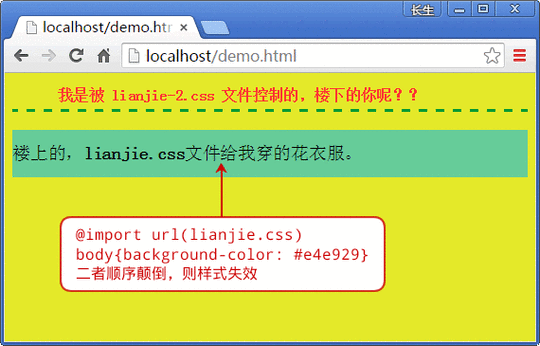
<link>标签将其链接到HTML文档中:,4、@import指令,@import指令是CSS的一个特殊语法,用于导入其他CSS文件,它的语法与
<link>标签相似,但
@import指令必须在CSS规则之前使用,这种方法可以使CSS与HTML结构和内容分离,便于维护和重用,由于
@import指令会影响页面加载速度,因此现代浏览器已经不建议使用它。,创建一个名为
styles.css的CSS文件:,在HTML文档中使用
<style>标签将其引入:,5、CSS预处理器(如Sass、Less等),CSS预处理器是一种编程语言,可以扩展CSS的功能,使其更易于编写和维护,它们可以将CSS代码编译成普通的CSS代码,从而可以在HTML文档中使用内联样式、内部样式表或外部样式表的方式嵌入,使用CSS预处理器可以使CSS更加模块化、可重用和易于维护,要使用CSS预处理器,首先需要在项目中安装相应的编译器和插件,然后将CSS文件扩展名更改为预处理器指定的文件扩展名(如
.scss、
.less等),并按照预处理器的语法编写CSS代码,使用预处理器提供的编译命令将CSS代码编译成普通的CSS代码,并将其嵌入到HTML文档中。,
 ,<p style=”color: red; fontsize: 20px;”>这是一个红色的段落。</p>,<!DOCTYPE html> <html> <head> <style> p { color: red; fontsize: 20px; } </style> </head> <body> <p>这是一个红色的段落。</p> </body> </html>,p { color: red; fontsize: 20px; },<!DOCTYPE html> <html> <head> <link rel=”stylesheet” href=”styles.css”> </head> <body> <p>这是一个红色的段落。</p> </body> </html>,@import url(“reset.css”); p { color: red; fontsize: 20px; }
,<p style=”color: red; fontsize: 20px;”>这是一个红色的段落。</p>,<!DOCTYPE html> <html> <head> <style> p { color: red; fontsize: 20px; } </style> </head> <body> <p>这是一个红色的段落。</p> </body> </html>,p { color: red; fontsize: 20px; },<!DOCTYPE html> <html> <head> <link rel=”stylesheet” href=”styles.css”> </head> <body> <p>这是一个红色的段落。</p> </body> </html>,@import url(“reset.css”); p { color: red; fontsize: 20px; }
css如何嵌入到html中
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《css如何嵌入到html中》
文章链接:https://zhuji.vsping.com/439577.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《css如何嵌入到html中》
文章链接:https://zhuji.vsping.com/439577.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















