如何使用jQuery,jQuery是一个流行的JavaScript库,它简化了HTML文档遍历、事件处理、动画和Ajax交互等操作,下面是使用jQuery的基本步骤:,1. 引入jQuery库,在HTML文件中,通过
<script>标签引入jQuery库,可以从官方网站下载jQuery文件,或者使用
CDN链接。,确保将此代码放在
<head>标签内,以便在页面加载时加载jQuery库。,2. 编写jQuery代码,在引入jQuery库之后,可以使用
$()函数选择HTML元素,并对其进行操作,以下是一个简单的示例:,在上面的示例中,我们首先选择了具有ID
myTitle 的元素,然后给ID为
changeColor 的按钮添加了点击事件,当用户点击按钮时,标题的颜色将变为红色。,3. 常用的jQuery方法,以下是一些常用的jQuery方法:,
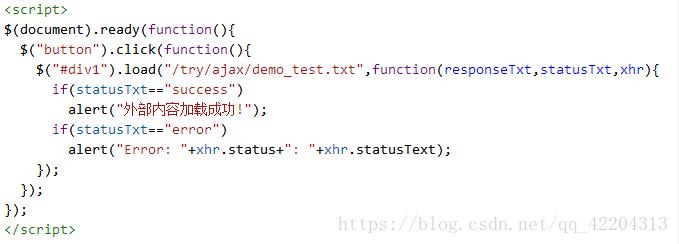
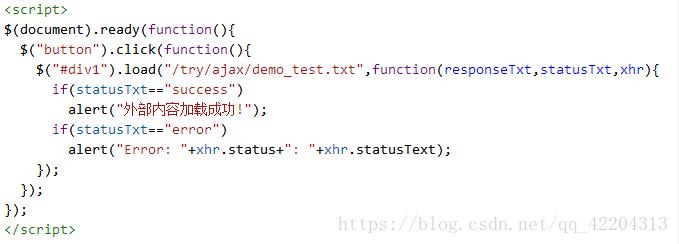
 ,<script src=”https://code.jquery.com/jquery3.6.0.min.js”></script>,<!DOCTYPE html> <html> <head> <title>使用jQuery</title> <script src=”https://code.jquery.com/jquery3.6.0.min.js”></script> </head> <body> <h1 id=”myTitle”>Hello, World!</h1> <button id=”changeColor”>改变标题颜色</button> <script> // 选择标题元素 var title = $(“#myTitle”); // 给按钮添加点击事件 $(“#changeColor”).click(function() { // 改变标题颜色为红色 title.css(“color”, “red”); }); </script> </body> </html>,
,<script src=”https://code.jquery.com/jquery3.6.0.min.js”></script>,<!DOCTYPE html> <html> <head> <title>使用jQuery</title> <script src=”https://code.jquery.com/jquery3.6.0.min.js”></script> </head> <body> <h1 id=”myTitle”>Hello, World!</h1> <button id=”changeColor”>改变标题颜色</button> <script> // 选择标题元素 var title = $(“#myTitle”); // 给按钮添加点击事件 $(“#changeColor”).click(function() { // 改变标题颜色为红色 title.css(“color”, “red”); }); </script> </body> </html>,
html5如何使用jquery
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html5如何使用jquery》
文章链接:https://zhuji.vsping.com/440183.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html5如何使用jquery》
文章链接:https://zhuji.vsping.com/440183.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码












