在HTML中导入jQuery,通常有两种方式:通过
CDN和下载jQuery库,下面将详细介绍这两种方法。,1、通过CDN导入jQuery,CDN(Content Delivery Network)是一种网络技术,通过将网站的内容分发到多个服务器上,使用户可以就近访问,提高网站的访问速度和稳定性,许多大型的JavaScript库,如jQuery、Bootstrap等,都提供了官方的CDN链接。,要在HTML中通过CDN导入jQuery,只需在
<head>标签内添加以下代码:,这里,
https://code.jquery.com/jquery3.6.0.min.js是jQuery官方提供的CDN链接,你可以根据需要选择其他版本的jQuery,注意,这里的链接是针对最新版本的jQuery(3.6.0),如果你需要使用其他版本,请访问jQuery官网(https://jquery.com/)查看并替换相应的链接。,2、下载jQuery库,除了通过CDN导入jQuery外,你还可以选择下载jQuery库并将其添加到项目中,访问jQuery官网(https://jquery.com/)下载最新版本的jQuery库(jquery3.6.0.min.js)。,下载完成后,将文件保存到项目的某个文件夹中,
js文件夹,在HTML文件中的
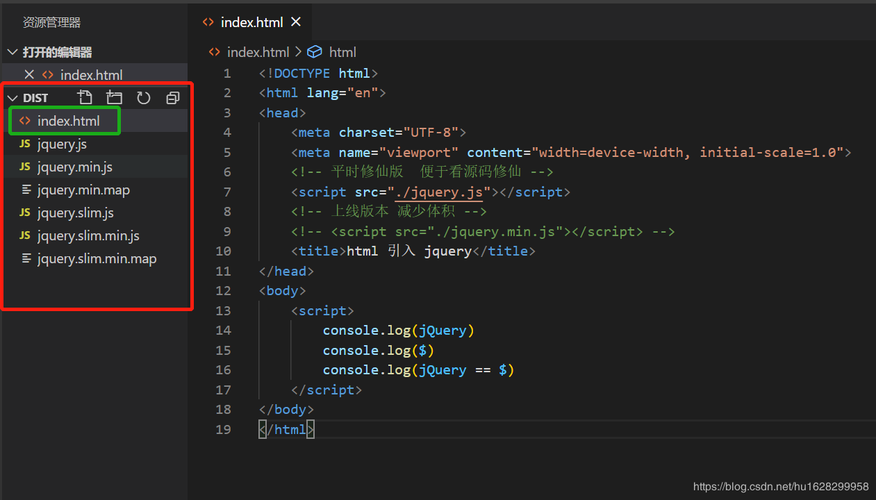
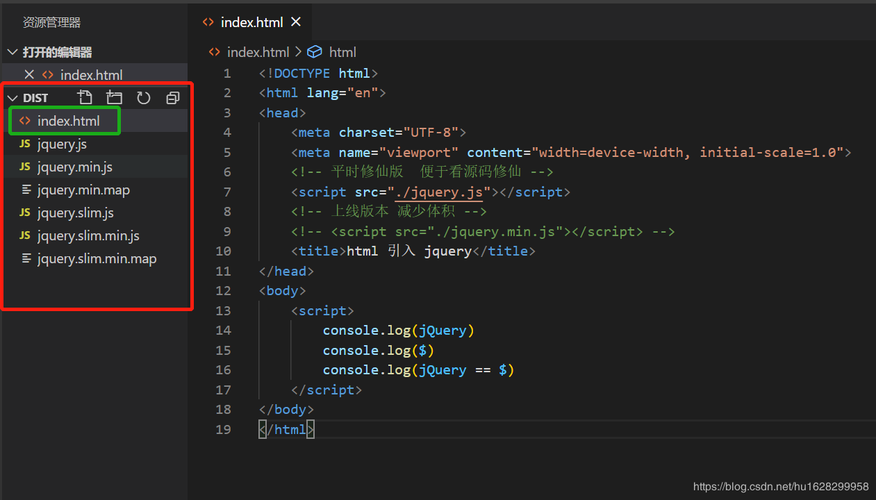
<head>标签内添加以下代码:,这里,
js/jquery3.6.0.min.js是你刚刚下载的jQuery库文件的相对路径,确保路径正确,否则浏览器将无法找到并加载jQuery库。,3、使用jQuery,无论是通过CDN还是下载的方式导入jQuery,都需要等待浏览器加载完成才能使用,加载完成后,你可以在HTML文件中的任何位置编写JavaScript代码来使用jQuery,以下是一个简单的示例:,在这个示例中,我们首先通过CDN导入了jQuery库,在
<body>标签内添加了一个按钮元素和一个JavaScript代码块,在JavaScript代码块中,我们使用jQuery选择器选中了按钮元素,并为其添加了一个点击事件处理函数,当用户点击按钮时,将弹出一个提示框显示“你点击了按钮!”。,归纳一下,要在HTML中导入jQuery,可以通过CDN或下载的方式,无论采用哪种方式,都需要等待浏览器加载完成才能使用,加载完成后,可以在HTML文件中的任何位置编写JavaScript代码来使用jQuery,希望以上内容能帮助你成功导入和使用jQuery。,
 ,<script src=”https://code.jquery.com/jquery3.6.0.min.js”></script>,<script src=”js/jquery3.6.0.min.js”></script>,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>jQuery示例</title> <!通过CDN导入jQuery > <script src=”https://code.jquery.com/jquery3.6.0.min.js”></script> </head> <body> <h1>欢迎来到我的网站!</h1> <button id=”clickMe”>点击我</button> <script> // 使用jQuery选择器选中按钮元素 $(“#clickMe”).click(function() { // 为按钮添加点击事件处理函数 alert(“你点击了按钮!”); }); </script> </body> </html>,
,<script src=”https://code.jquery.com/jquery3.6.0.min.js”></script>,<script src=”js/jquery3.6.0.min.js”></script>,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>jQuery示例</title> <!通过CDN导入jQuery > <script src=”https://code.jquery.com/jquery3.6.0.min.js”></script> </head> <body> <h1>欢迎来到我的网站!</h1> <button id=”clickMe”>点击我</button> <script> // 使用jQuery选择器选中按钮元素 $(“#clickMe”).click(function() { // 为按钮添加点击事件处理函数 alert(“你点击了按钮!”); }); </script> </body> </html>,
html如何导入jquery
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何导入jquery》
文章链接:https://zhuji.vsping.com/440345.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何导入jquery》
文章链接:https://zhuji.vsping.com/440345.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















