HTML表格是网页设计中常用的元素,用于展示数据和信息,在HTML中,表格由
<table>标签定义,表格中的每个单元格由
<td>(表格数据)标签定义,而表头则由
<th>(表格标题)标签定义,以下是如何在HTML中创建表格的详细步骤:,1、打开一个文本编辑器,如Notepad++或Sublime Text。,2、创建一个HTML文件,并将其保存为
.html扩展名,将其命名为
table.html。,3、在HTML文件中,输入以下基本结构:,4、在
<body>标签内,添加一个
<table>标签,用于定义表格,在
<table>标签内,使用
<tr>(表格行)标签定义表格的行,每个
<tr>标签内部包含一个或多个
<td>(表格数据)标签,用于定义单元格的内容,如果需要定义表头,可以使用
<th>(表格标题)标签代替
<td>标签。,5、编写一个简单的表格示例:,在这个示例中,我们创建了一个带有三列和两行的表格,表头使用
<th>标签定义,单元格内容使用
<td>标签定义。
border="1"属性用于设置表格边框宽度。,6、保存HTML文件,并在浏览器中打开它,你应该能看到一个简单的表格显示在页面上。,除了基本的表格结构外,HTML还提供了许多其他属性和方法来定制表格的外观和功能,以下是一些常用属性和方法:,border属性:用于设置表格边框的宽度,可以设置为像素值(如
border="1"),也可以设置为百分比(如
border="5%")。,cellspacing属性:用于设置单元格之间的间距,可以设置为像素值或百分比,注意,这个属性已被废弃,建议使用CSS样式来设置间距。,rowspan和
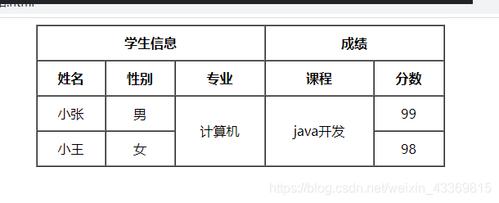
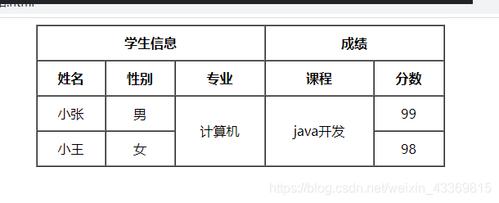
colspan属性:用于合并单元格。
rowspan属性表示单元格跨行的数量,
colspan属性表示单元格跨列的数量。
rowspan="2"表示该单元格将跨越两行。,align属性:用于设置单元格内容的对齐方式,可以设置为左对齐(如
align="left")、右对齐(如
align="right")、居中对齐(如
align="center")等,注意,这个属性已被废弃,建议使用CSS样式来设置对齐方式。,bgcolor属性:用于设置单元格的背景颜色,可以设置为颜色名称(如
bgcolor="red")、十六进制颜色代码(如
bgcolor="#FF0000")或RGB颜色代码(如
bgcolor="rgb(255,0,0)"),注意,这个属性已被废弃,建议使用CSS样式来设置背景颜色。,CSS样式:可以使用CSS样式来更灵活地定制表格的外观和功能,可以使用CSS选择器来选择特定的表格、行、列或单元格,并为其应用样式,还可以使用CSS布局模型(如Flexbox或Grid)来创建复杂的表格布局。,HTML表格是一种简单且强大的工具,可以帮助你在网页上展示数据和信息,通过学习HTML表格的基本结构和常用属性,你可以轻松地创建和定制各种类型的表格。,
 ,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>HTML Table Example</title> </head> <body> </body> </html>,<table border=”1″> <tr> <th>Header 1</th> <th>Header 2</th> <th>Header 3</th> </tr> <tr> <td>Data 1</td> <td>Data 2</td> <td>Data 3</td> </tr> <tr> <td>Data 4</td> <td>Data 5</td> <td>Data 6</td> </tr> </table>,
,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>HTML Table Example</title> </head> <body> </body> </html>,<table border=”1″> <tr> <th>Header 1</th> <th>Header 2</th> <th>Header 3</th> </tr> <tr> <td>Data 1</td> <td>Data 2</td> <td>Data 3</td> </tr> <tr> <td>Data 4</td> <td>Data 5</td> <td>Data 6</td> </tr> </table>,
html如何加表格
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何加表格》
文章链接:https://zhuji.vsping.com/440475.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何加表格》
文章链接:https://zhuji.vsping.com/440475.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















