在HTML中,我们可以通过多种方式来浏览图片,以下是一些常见的方法:,1、使用
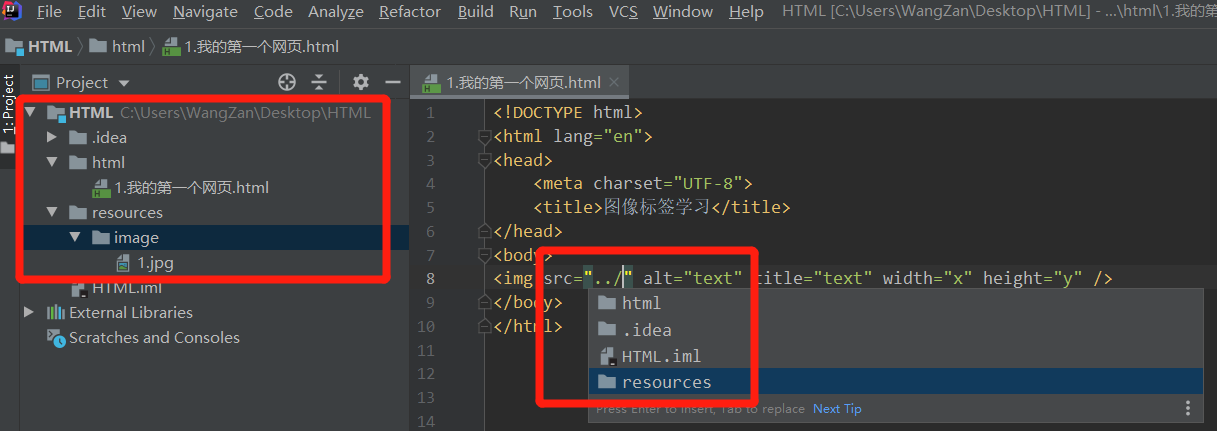
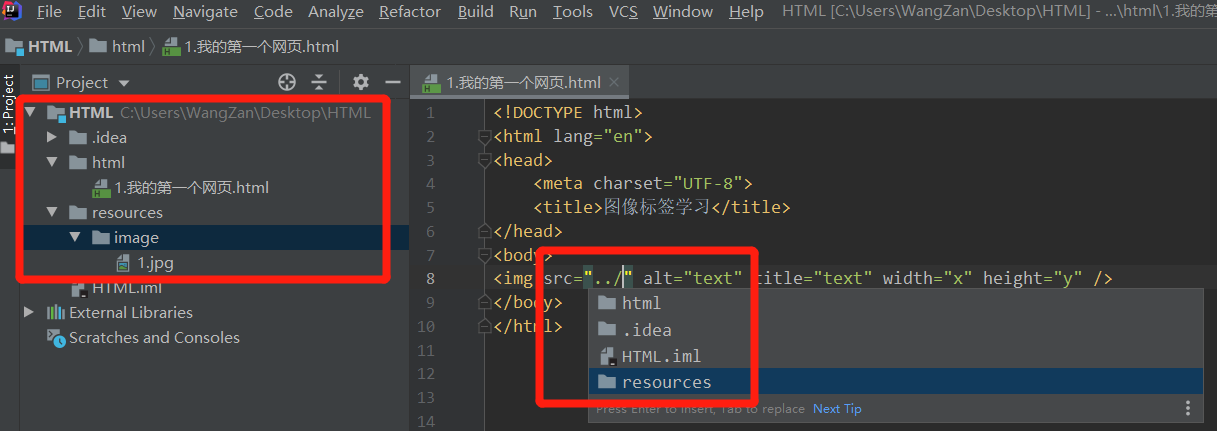
<img>标签,<img>标签是HTML中用于插入图片的标签,它有一个必需的属性
src,用于指定图片的URL或相对路径。,在这个例子中,
src属性的值是图片的URL(这里假设图片位于与HTML文件相同的目录下)。
alt属性是一个备用文本,当图片无法显示时,将显示这个文本。,2、使用
<picture>标签和
<source>标签,<picture>标签允许你为不同的设备和屏幕尺寸提供不同的图片版本,你可以使用
<source>标签来指定不同版本的图片,浏览器会自动选择合适的版本。,在这个例子中,我们为不同宽度的设备提供了三个不同版本的图片,当设备的宽度大于等于800像素时,浏览器会显示
largeexample.jpg;当宽度大于等于500像素时,显示
mediumexample.jpg;否则,显示
smallexample.jpg。,3、使用CSS背景图片,你还可以使用CSS的
backgroundimage属性将图片设置为元素的背景。,在这个例子中,我们将图片设置为一个
<div>元素的背景,你可以根据需要调整元素的尺寸和位置,以使图片适应页面布局。,4、使用CSS
::before和
::after伪元素,你还可以使用CSS的
::before和
::after伪元素将图片插入到文本内容之间。,在这个例子中,我们在两个段落之间添加了图片,你可以根据需要调整伪元素的位置和样式,以实现所需的效果。,5、使用JavaScript动态加载图片,如果你需要在页面加载完成后再加载图片,可以使用JavaScript来实现。,在这个例子中,我们在页面加载完成后,使用JavaScript将图片的URL设置为
<img>元素的
src属性,这样,图片将在页面加载完成后自动加载并显示。,HTML提供了多种方法来浏览图片,你可以根据需要选择合适的方法,并根据实际需求调整图片的大小、位置和样式,希望这些信息对你有所帮助!,
 ,<img src=”example.jpg” alt=”示例图片”>,<picture> <source media=”(minwidth: 800px)” srcset=”largeexample.jpg”> <source media=”(minwidth: 500px)” srcset=”mediumexample.jpg”> <img src=”smallexample.jpg” alt=”示例图片”> </picture>,<div style=”backgroundimage: url(‘example.jpg’);”></div>,<p>这是一个示例文本,我们在文本前后添加了图片:</p> <p>::before { content: url(‘example.jpg’); }</p> <p>这是另一段示例文本。</p> <p>::after { content: url(‘example.jpg’); }</p>,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>动态加载图片示例</title> </head> <body> <img id=”myImage” src=”” alt=”示例图片”> <script> document.getElementById(“myImage”).src = “example.jpg”; </script> </body> </html>
,<img src=”example.jpg” alt=”示例图片”>,<picture> <source media=”(minwidth: 800px)” srcset=”largeexample.jpg”> <source media=”(minwidth: 500px)” srcset=”mediumexample.jpg”> <img src=”smallexample.jpg” alt=”示例图片”> </picture>,<div style=”backgroundimage: url(‘example.jpg’);”></div>,<p>这是一个示例文本,我们在文本前后添加了图片:</p> <p>::before { content: url(‘example.jpg’); }</p> <p>这是另一段示例文本。</p> <p>::after { content: url(‘example.jpg’); }</p>,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>动态加载图片示例</title> </head> <body> <img id=”myImage” src=”” alt=”示例图片”> <script> document.getElementById(“myImage”).src = “example.jpg”; </script> </body> </html>
html如何浏览图片
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何浏览图片》
文章链接:https://zhuji.vsping.com/440507.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何浏览图片》
文章链接:https://zhuji.vsping.com/440507.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















