HTML 本身并不具备提交信息的功能,它只是一种用于创建网页的标记语言,要实现信息的提交,你需要使用 JavaScript、PHP、Python 等后端编程语言来处理表单数据,以下是一个简单的 HTML 表单提交信息的示例:,1、创建一个 HTML 文件,
submit_form.html。,2、在文件中添加以下代码:,3、创建一个 PHP 文件,
submit_form.php。,4、在文件中添加以下代码:,5、当用户填写表单并点击“提交”按钮时,表单数据将被发送到
submit_form.php 文件进行处理,在这个例子中,我们使用 PHP 来获取表单数据,并将其存储到数据库中。,
 ,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <title>表单提交示例</title> </head> <body> <h1>表单提交示例</h1> <form action=”submit_form.php” method=”post”> <label for=”username”>用户名:</label> <input type=”text” id=”username” name=”username” required><br><br> <label for=”password”>密码:</label> <input type=”password” id=”password” name=”password” required><br><br> <input type=”submit” value=”提交”> </form> </body> </html>,<?php // 获取表单数据 $username = $_POST[‘username’]; $password = $_POST[‘password’]; // 处理表单数据(将数据存储到数据库) // … ?>,
,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <title>表单提交示例</title> </head> <body> <h1>表单提交示例</h1> <form action=”submit_form.php” method=”post”> <label for=”username”>用户名:</label> <input type=”text” id=”username” name=”username” required><br><br> <label for=”password”>密码:</label> <input type=”password” id=”password” name=”password” required><br><br> <input type=”submit” value=”提交”> </form> </body> </html>,<?php // 获取表单数据 $username = $_POST[‘username’]; $password = $_POST[‘password’]; // 处理表单数据(将数据存储到数据库) // … ?>,
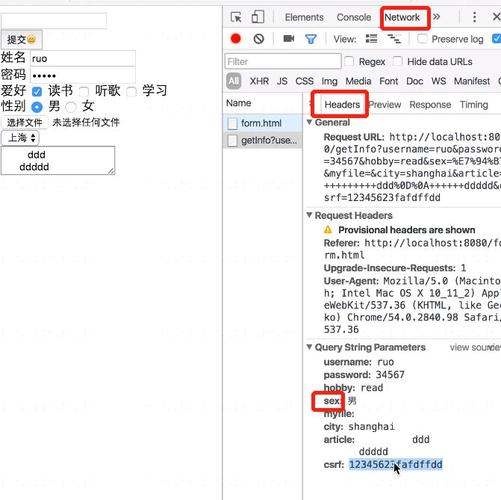
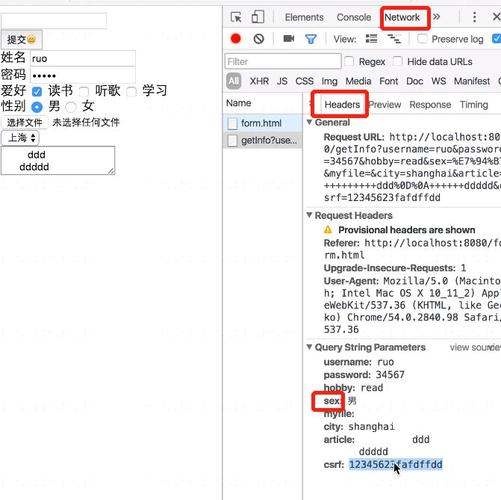
html如何提交信息
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何提交信息》
文章链接:https://zhuji.vsping.com/440813.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何提交信息》
文章链接:https://zhuji.vsping.com/440813.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码












