在HTML中给表格加边框,可以使用
<table>标签和相关的属性来实现,下面是详细的步骤:,1、使用
<table>标签创建表格:,2、使用
<tr>标签创建行:,3、使用
<td>或
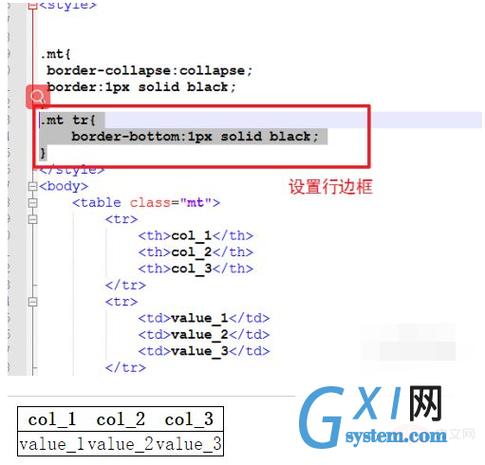
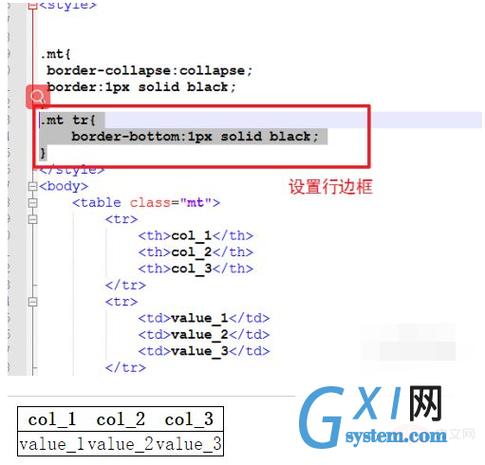
<th>标签创建单元格:,<td>用于普通单元格:,<th>用于表头单元格:,4、使用CSS样式给表格添加边框:,可以通过内联样式或者外部样式表来设置表格的边框样式,以下是使用内联样式的示例:,在这个示例中,我们使用了
border: 1px solid black;来设置表格的边框样式为1像素宽的实线黑色边框,你可以根据需要修改边框的宽度、样式和颜色。,5、根据需要重复步骤2和步骤3,创建所需的行和单元格,并将它们嵌套在相应的
<tr>标签中。,6、将创建好的表格完整地填充完毕,并闭合所有的标签。,在这个示例中,我们创建了一个带有三列的表格,并填充了两行数据,你可以根据自己的需求进行修改。,
 ,<table> </table>,<tr> </tr>,<td> </td>,<th> </th>,<table style=”border: 1px solid black;”> </table>
,<table> </table>,<tr> </tr>,<td> </td>,<th> </th>,<table style=”border: 1px solid black;”> </table>
html中如何给表格加边框
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html中如何给表格加边框》
文章链接:https://zhuji.vsping.com/441117.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html中如何给表格加边框》
文章链接:https://zhuji.vsping.com/441117.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















