HTML5制作验证码的步骤如下:,1、创建HTML文件,我们需要创建一个HTML文件,用于承载验证码的显示,在文件中,我们需要引入JavaScript和CSS文件,以便实现验证码的动态生成和样式调整。,2、编写CSS样式,接下来,我们需要编写CSS样式,用于美化验证码的显示效果,在这个例子中,我们将为验证码添加圆角边框、阴影和文字颜色等样式。,3、编写JavaScript代码,现在,我们需要编写JavaScript代码,用于生成验证码图片,在这个例子中,我们将使用Canvas API来绘制验证码图片,以下是一个简单的示例,展示了如何生成一个包含4个随机字符的验证码图片。,4、初始化页面,我们需要在页面加载完成后,调用
refreshCaptcha()函数,生成初始的验证码图片,这可以通过在
<script>标签中添加
onload属性来实现。,至此,我们已经完成了一个简单的HTML5验证码生成器的制作,用户可以通过点击“刷新验证码”按钮来生成一个新的验证码图片,当然,这只是一个简单的示例,实际应用中可能需要根据需求对验证码的生成规则、样式和功能进行更多的定制。,
 ,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <title>验证码生成器</title> <link rel=”stylesheet” href=”style.css”> <script src=”script.js”></script> </head> <body> <div class=”container”> <canvas id=”captcha” width=”100″ height=”50″></canvas> <button onclick=”refreshCaptcha()”>刷新验证码</button> </div> </body> </html>,/* style.css */ body { display: flex; justifycontent: center; alignitems: center; height: 100vh; backgroundcolor: #f0f0f0; } .container { display: flex; flexdirection: column; alignitems: center; } #captcha { borderradius: 5px; boxshadow: 0 0 5px rgba(0, 0, 0, 0.3); backgroundcolor: #fff; },// script.js function refreshCaptcha() { var canvas = document.getElementById(‘captcha’); var context = canvas.getContext(‘2d’); var captchaText = ”; var characters = ‘ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789’; var characterLength = 4; var fontSize = 30; var xPosition = (canvas.width fontSize * characterLength) / 2; var yPosition = (canvas.height fontSize) / 2 + fontSize; for (var i = 0; i < characterLength; i++) { captchaText += characters.charAt(Math.floor(Math.random() * characters.length)); } context.clearRect(0, 0, canvas.width, canvas.height); context.font = fontSize + ‘px Arial’; context.textBaseline = ‘middle’; context.textAlign = ‘center’; context.fillStyle = ‘#333’; for (var i = 0; i < characterLength; i++) { context.fillText(captchaText[i], xPosition + i * fontSize, yPosition); } },<script src=”script.js” onload=”refreshCaptcha()”></script>,
,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <title>验证码生成器</title> <link rel=”stylesheet” href=”style.css”> <script src=”script.js”></script> </head> <body> <div class=”container”> <canvas id=”captcha” width=”100″ height=”50″></canvas> <button onclick=”refreshCaptcha()”>刷新验证码</button> </div> </body> </html>,/* style.css */ body { display: flex; justifycontent: center; alignitems: center; height: 100vh; backgroundcolor: #f0f0f0; } .container { display: flex; flexdirection: column; alignitems: center; } #captcha { borderradius: 5px; boxshadow: 0 0 5px rgba(0, 0, 0, 0.3); backgroundcolor: #fff; },// script.js function refreshCaptcha() { var canvas = document.getElementById(‘captcha’); var context = canvas.getContext(‘2d’); var captchaText = ”; var characters = ‘ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789’; var characterLength = 4; var fontSize = 30; var xPosition = (canvas.width fontSize * characterLength) / 2; var yPosition = (canvas.height fontSize) / 2 + fontSize; for (var i = 0; i < characterLength; i++) { captchaText += characters.charAt(Math.floor(Math.random() * characters.length)); } context.clearRect(0, 0, canvas.width, canvas.height); context.font = fontSize + ‘px Arial’; context.textBaseline = ‘middle’; context.textAlign = ‘center’; context.fillStyle = ‘#333’; for (var i = 0; i < characterLength; i++) { context.fillText(captchaText[i], xPosition + i * fontSize, yPosition); } },<script src=”script.js” onload=”refreshCaptcha()”></script>,
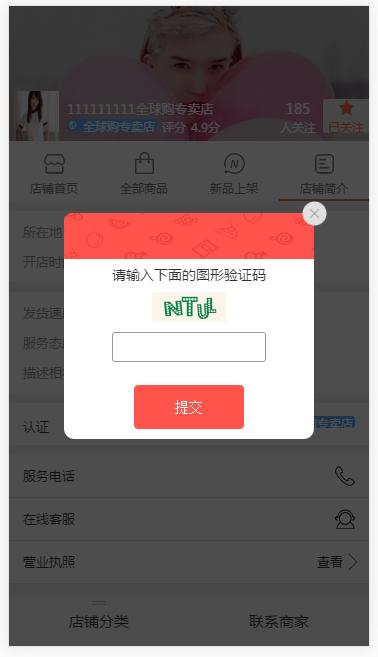
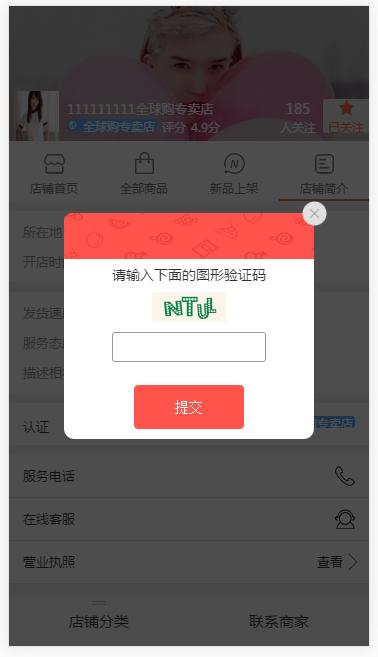
html5如何制作验证码
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html5如何制作验证码》
文章链接:https://zhuji.vsping.com/441359.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html5如何制作验证码》
文章链接:https://zhuji.vsping.com/441359.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















