在HTML中,我们可以使用
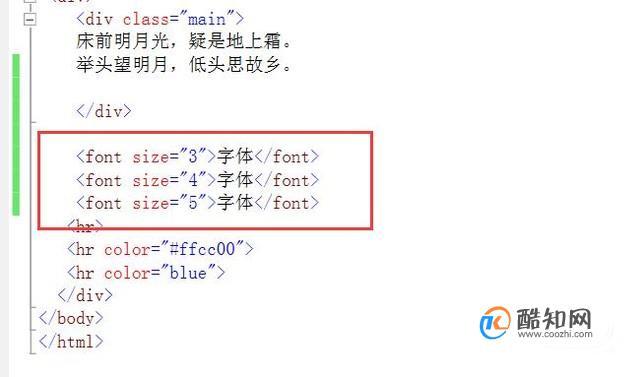
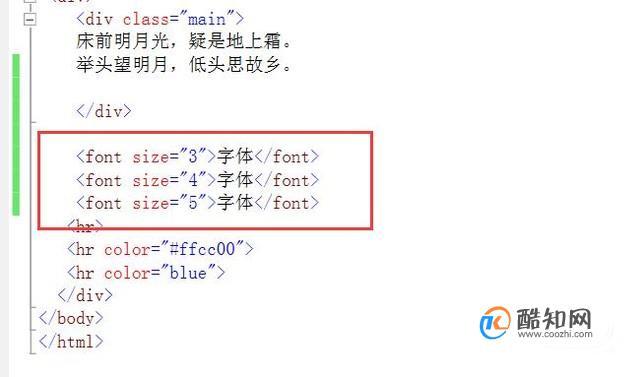
<font>标签来设置字体,这个标签已经被废弃,不推荐使用,更好的做法是使用CSS来设置字体。,以下是一个简单的例子,展示了如何使用CSS来设置字体:,在这个例子中,我们为
<h1>和
<p>元素设置了不同的字体。”Arial”字体用于标题,”Times New Roman”字体用于段落。,如果你想使用表格来显示字体信息,你可以这样做:,这个表格列出了一些常见的字体名称和它们的样式。,
 ,<!DOCTYPE html> <html> <head> <style> h1 { fontfamily: “Arial”; } p { fontfamily: “Times New Roman”; } </style> </head> <body> <h1>这是一个标题</h1> <p>这是一个段落。</p> </body> </html>,<table> <tr> <th>字体名称</th> <th>样式</th> </tr> <tr> <td>Arial</td> <td>常规</td> </tr> <tr> <td>Times New Roman</td> <td>常规</td> </tr> <tr> <td>Courier New</td> <td>常规</td> </tr> <tr> <td>Verdana</td> <td>常规</td> </tr> </table>,
,<!DOCTYPE html> <html> <head> <style> h1 { fontfamily: “Arial”; } p { fontfamily: “Times New Roman”; } </style> </head> <body> <h1>这是一个标题</h1> <p>这是一个段落。</p> </body> </html>,<table> <tr> <th>字体名称</th> <th>样式</th> </tr> <tr> <td>Arial</td> <td>常规</td> </tr> <tr> <td>Times New Roman</td> <td>常规</td> </tr> <tr> <td>Courier New</td> <td>常规</td> </tr> <tr> <td>Verdana</td> <td>常规</td> </tr> </table>,
如何用html写出字体
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《如何用html写出字体》
文章链接:https://zhuji.vsping.com/441573.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《如何用html写出字体》
文章链接:https://zhuji.vsping.com/441573.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















