当在IE9浏览器中遇到JavaScript报错时,可能会让许多开发者感到头疼,由于IE9的JavaScript引擎相对老旧,与其他现代浏览器相比,它在执行JavaScript代码时可能会有一些限制和差异,在这篇文章中,我们将详细探讨一些常见的IE9 JavaScript报错及其解决方案。,常见IE9 JavaScript报错原因,1、
兼容性问题:许多现代JavaScript特性在IE9中并不支持,如HTML5 API、CSS3属性、ECMAScript 5+等。,2、
语法错误:代码中可能存在不符合IE9 JavaScript引擎的语法。,3、
类型错误:由于类型转换的差异,可能导致在IE9中出现类型错误。,4、
作用域问题:IE9中的作用域处理可能与其他浏览器不同,可能导致作用域相关的问题。,5、
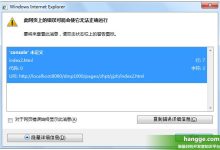
事件处理:IE9中的事件处理机制与其他浏览器有所不同,可能导致事件绑定和触发方面的问题。,常见报错及解决方案,1. “‘console’未定义”,错误原因:在IE9中,默认情况下,开发工具(包括console对象)是关闭的。,解决方案:确保已经开启了开发者工具,或者添加以下代码以确保console对象的存在:,2. “‘JSON’未定义”,错误原因:IE9不支持原生的JSON对象。,解决方案:使用一个兼容的JSON库,如json2.js。,3. “对象不支持此操作”,错误原因:可能是尝试使用不支持的API或对象。,解决方案:检查代码中是否有使用到IE9不支持的API,并考虑使用兼容性解决方案。,4. “函数预期”,错误原因:通常发生在预期函数参数时却得到其他类型。,解决方案:确保传递给函数的参数类型正确,或者对参数进行类型检查。,5. “意外的标识符”,错误原因:代码中可能包含IE9不支持的保留字或语法。,解决方案:检查代码中的保留字,使用合适的方式声明变量或函数。,6. “对象不支持‘addEventListener’属性或方法”,错误原因:IE9使用
attachEvent而不是
addEventListener。,解决方案:,其他通用解决方案,1、
使用polyfill或shiv:对于不支持的原生功能,可以使用polyfill或shiv来解决兼容性问题。,2、
使用条件注释:针对IE9,可以使用条件注释来包含特定的CSS或JavaScript代码。,3、
代码检查:使用如JSHint、ESLint等工具检查代码,确保代码符合IE9的JavaScript规范。,4、
避免使用不兼容的库:某些第三方库可能并不支持IE9,尽量选择兼容性较好的库。,在处理IE9 JavaScript报错时,耐心和细致至关重要,在大多数情况下,通过使用合适的兼容性解决方案和遵循最佳实践,我们可以克服这些报错,希望这篇文章能帮助您解决一些常见的IE9 JavaScript报错问题。,
ie9 js报错
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《ie9 js报错》
文章链接:https://zhuji.vsping.com/459032.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《ie9 js报错》
文章链接:https://zhuji.vsping.com/459032.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码