要确保HTML页面不出现乱码,关键在于正确设置字符编码,以下是详细的步骤和说明:,定义网页显示编码,在HTML文档的
<head>区域内,使用
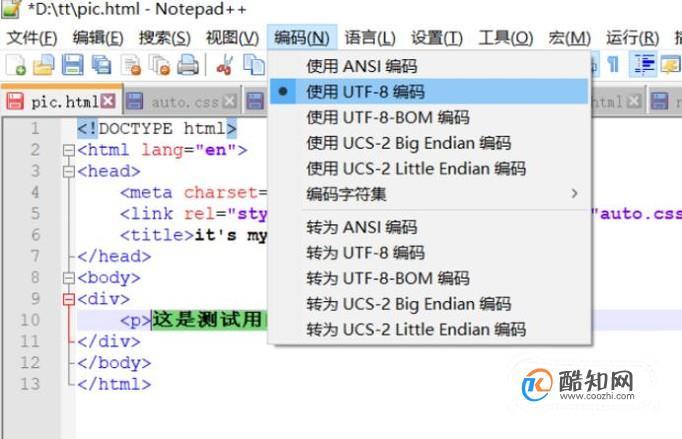
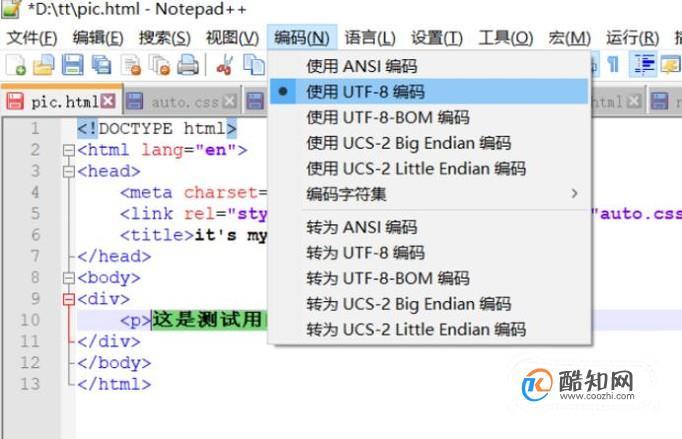
<meta>标签定义字符集是至关重要的,这会告诉浏览器页面使用的是哪种字符编码,通常推荐使用的是UTF8编码,因为它支持多种语言和字符集。,示例代码,使用HTML实体,对于一些特殊字符,可以使用HTML实体来避免乱码,HTML实体是一种特殊的字符串,用来表示保留字符或非标准字符。,示例代码,避免直接复制粘贴特殊字符,直接从其他文档或应用程序复制并粘贴到HTML文件里的特殊字符,尤其是非英文字符,可能会因为编码不一致而导致乱码问题,最佳做法是使用文本编辑器以正确的编码格式保存这些字符,或者使用HTML实体。,验证编码一致性,如果一个页面包含多个文件,比如通过JavaScript、CSS或其他资源链接,确保所有文件都有相同的字符编码,不一致的编码可能导致页面中部分内容显示为乱码。,使用文本编辑器或IDE保存文件,当您编辑HTML文件时,确保您的文本编辑器或集成开发环境(IDE)是以正确的编码(如UTF8)保存文件,许多现代文本编辑器和IDE默认使用UTF8编码,但最好检查一下设置以确保没有错误。,归纳表,通过遵循上述步骤,可以最大限度地减少HTML页面出现乱码的情况,从而保证网页内容的正确展示和用户体验。,
 ,<!DOCTYPE html> <html> <head> <meta charset=”UTF8″> <title>页面标题</title> </head> <body> <!页面内容 > </body> </html>,<!DOCTYPE html> <html> <body> © 2023 使用版权符号的HTML实体 </body> </html>,
,<!DOCTYPE html> <html> <head> <meta charset=”UTF8″> <title>页面标题</title> </head> <body> <!页面内容 > </body> </html>,<!DOCTYPE html> <html> <body> © 2023 使用版权符号的HTML实体 </body> </html>,
如何使html不成乱码
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《如何使html不成乱码》
文章链接:https://zhuji.vsping.com/463239.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《如何使html不成乱码》
文章链接:https://zhuji.vsping.com/463239.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















