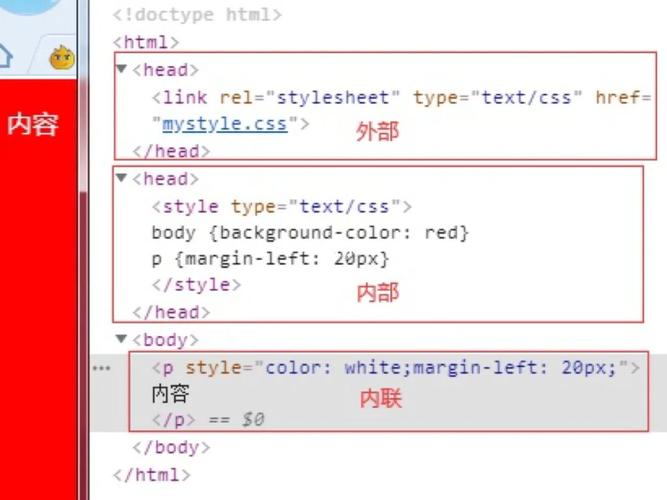
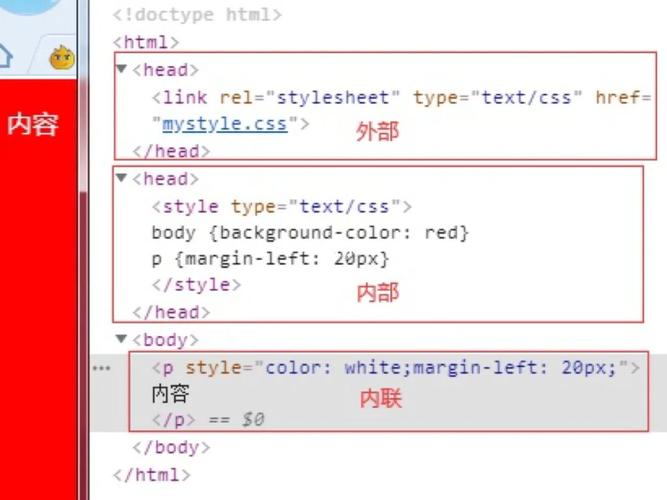
在HTML中引入CSS有多种方式,每种方法都有其特定的使用场景和优势,以下是几种常见的引入CSS的方法,包括内联样式、嵌入样式、外部链接以及通过导入的方式。,1. 内联样式(Inline Styles),内联样式是直接在HTML元素的
style属性中定义CSS代码,这种方式的优先级最高,但可维护性差,不适合大型项目,通常只用于对单个元素或少量元素进行样式定义。,2. 嵌入样式(Embedded Styles),嵌入样式是将CSS规则写在HTML文档的
<head>标签内的
<style>标签中,这种方法适用于样式不多,且只在当前文档中使用的情况。,3. 外部链接(External Link),最常用的方法是将CSS规则写在一个独立的
.css文件中,并通过HTML文档的
<link>标签将其链接到HTML文档,这样做的好处是可以在多个页面间共享同一个样式表,有助于保持整体风格的一致性,并方便管理和维护。,创建一个名为
styles.css的文件:,在HTML文档中使用
<link>标签引入该CSS文件:,确保
href属性中的路径正确指向了CSS文件的位置,如果CSS文件位于与HTML文件相同的目录中,则可以直接使用文件名;如果在不同的目录中,需要指定相对路径或绝对路径。,4. @import 导入,除了使用
<link>标签外,还可以使用CSS的
@import规则在样式表中导入其他样式表,这通常用在嵌套样式表中,但也可以用于外部样式表,需要注意的是,
@import必须在样式表的开头使用,而且它可能会导致性能问题,因为它会延迟浏览器加载样式表的时间。,在
styles.css文件中导入另一个样式表
typography.css:,然后在HTML中使用:,最佳实践建议:,组织和维护:对于大型项目,推荐使用外部链接的方式引入CSS,这样更易于管理和更新样式。,性能优化:避免使用
@import,因为它可能会导致额外的HTTP请求和加载延迟,使用
<link>标签可以并行加载资源,提高性能。,响应式设计:考虑使用媒体查询来创建适应不同设备屏幕大小的样式,这通常在外部CSS文件中实现。,浏览器兼容性:确保你的CSS代码兼容目标浏览器,可以使用工具如Autoprefixer来自动添加必要的浏览器前缀。,通过以上方法,你可以有效地在HTML中引入和使用CSS,创建出既美观又功能丰富的网页。,
 ,<p style=”color: red; fontsize: 20px;”>这是一个内联样式的例子。</p>,<!DOCTYPE html> <html> <head> <style> body { backgroundcolor: lightblue; } h1 { color: white; textalign: center; } p { fontfamily: verdana; fontsize: 20px; } </style> </head> <body> <h1>我的网站</h1> <p>欢迎来到我的个人网站。</p> </body> </html>,body { backgroundcolor: lightblue; } h1 { color: white; textalign: center; } p { fontfamily: verdana; fontsize: 20px; },<!DOCTYPE html> <html> <head> <link rel=”stylesheet” type=”text/css” href=”styles.css”> </head> <body> <h1>我的网站</h1> <p>欢迎来到我的个人网站。</p> </body> </html>,@import url(‘typography.css’); body { backgroundcolor: lightblue; } h1 { color: white; textalign: center; } p { fontfamily: verdana; fontsize: 20px; }
,<p style=”color: red; fontsize: 20px;”>这是一个内联样式的例子。</p>,<!DOCTYPE html> <html> <head> <style> body { backgroundcolor: lightblue; } h1 { color: white; textalign: center; } p { fontfamily: verdana; fontsize: 20px; } </style> </head> <body> <h1>我的网站</h1> <p>欢迎来到我的个人网站。</p> </body> </html>,body { backgroundcolor: lightblue; } h1 { color: white; textalign: center; } p { fontfamily: verdana; fontsize: 20px; },<!DOCTYPE html> <html> <head> <link rel=”stylesheet” type=”text/css” href=”styles.css”> </head> <body> <h1>我的网站</h1> <p>欢迎来到我的个人网站。</p> </body> </html>,@import url(‘typography.css’); body { backgroundcolor: lightblue; } h1 { color: white; textalign: center; } p { fontfamily: verdana; fontsize: 20px; }
html中如何引进css
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html中如何引进css》
文章链接:https://zhuji.vsping.com/463702.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html中如何引进css》
文章链接:https://zhuji.vsping.com/463702.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码














