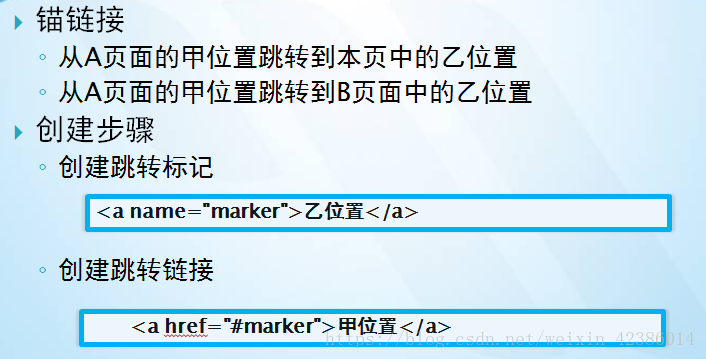
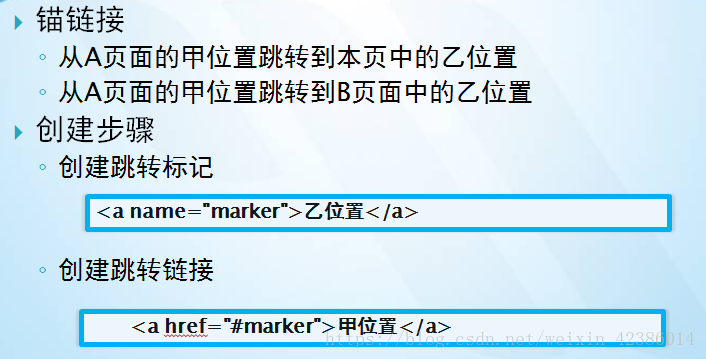
锚链接是HTML中非常重要的一个功能,它允许我们在网页中创建链接,直接跳转到同一页面的特定部分,或者跳转到其他页面的特定部分,这对于创建长页面,如在线文档或教程非常有用。,以下是如何使用锚链接的详细步骤:,1、创建锚点:你需要在HTML文档中创建一个锚点,锚点是一个特殊的元素,它可以是任何类型的HTML元素,如文本、图片或按钮,你可以通过在元素的开始标签中添加
id属性来创建锚点。,在这个例子中,我们创建了一个标题元素作为锚点,并给它分配了
id="section1",这意味着这个标题元素现在是一个锚点,我们可以链接到它。,2、创建链接:接下来,你需要创建一个链接到锚点的链接,这可以通过使用
<a>标签来完成,
<a>标签有一个
href属性,用于指定链接的目标地址,要链接到一个锚点,你需要在
href属性中包含锚点的
id属性值,前面加上一个
#符号。,在这个例子中,我们创建了一个链接,当用户点击这个链接时,他们将被带到页面上的
section1锚点。,3、链接到其他页面的锚点:如果你想链接到其他页面的锚点,你需要在
href属性中包含目标页面的URL,后面跟上
#和锚点的
id。,在这个例子中,我们创建了一个链接,当用户点击这个链接时,他们将被带到
other_page.html页面上的
section1锚点。,4、使用命名锚点:在某些情况下,你可能希望创建一个可以链接到的虚拟位置,而不是实际的HTML元素,这可以通过使用
<a>标签的
name属性来实现。,在这个例子中,我们创建了一个名为
top的命名锚点,你可以使用以下方式链接到这个锚点:,5、使用JavaScript滚动到锚点:如果你想要更复杂的滚动效果,你可以使用JavaScript来滚动到锚点,这通常涉及到监听链接的点击事件,然后使用
scrollIntoView方法来滚动到锚点。,在这个例子中,当用户点击链接时,JavaScript函数
scrollToSection会被调用,阻止链接的默认行为(即立即滚动到锚点),然后平滑地滚动到
section1锚点。,以上就是如何在HTML中使用锚链接的详细步骤,希望对你有所帮助!,
 ,<h2 id=”section1″>第一部分</h2>,<a href=”#section1″>跳转到第一部分</a>,<a href=”other_page.html#section1″>跳转到其他页面的第一部分</a>,<a name=”top”></a>,<a href=”#top”>回到顶部</a>
,<h2 id=”section1″>第一部分</h2>,<a href=”#section1″>跳转到第一部分</a>,<a href=”other_page.html#section1″>跳转到其他页面的第一部分</a>,<a name=”top”></a>,<a href=”#top”>回到顶部</a>
html 如何用锚链接
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html 如何用锚链接》
文章链接:https://zhuji.vsping.com/463866.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html 如何用锚链接》
文章链接:https://zhuji.vsping.com/463866.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
















