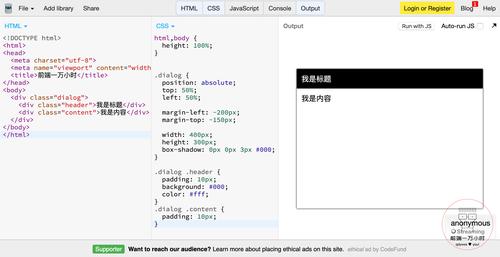
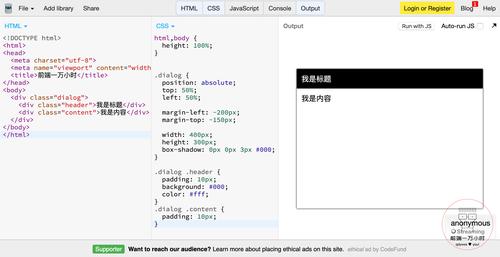
在HTML中实现盒子居中主要涉及到CSS的布局技术,这里将介绍几种常用的方法来使盒子(一个HTML元素,比如一个
<div>)在页面上水平居中、垂直居中或者两者兼而有之。,1. 使用margin属性,通过设置左右margin为auto,可以实现水平居中:,2. 使用flexbox,Flexbox是一种更为现代的布局模式,它允许你以一种预测性的方式对容器内的项目进行对齐。,1. 使用flexbox,对于垂直居中,也可以使用flexbox,只需添加
alignitems: center;到容器样式中:,2. 使用grid布局,CSS Grid布局是一个二维系统,也可以用来轻松实现垂直居中:,结合以上方法,我们可以用flexbox或grid布局实现水平和垂直同时居中,上面的例子已经展示了如何使用flexbox和grid做到这一点,只需要确保容器具有足够的高度(例如设置为视口的高度
100vh),然后使用
justifycontent: center;和
alignitems: center;(对于flexbox)或
justifyitems: center;和
alignitems: center;(对于grid)即可。,以上就是几种常用的HTML盒子居中的技术,它们各有适用场景,在实践中,建议优先考虑使用flexbox或grid布局,因为它们提供了更灵活且强大的布局选项,并且得到了现代浏览器的良好支持。,
 ,<!DOCTYPE html> <html> <head> <style> .centerbox { width: 50%; /* 设定盒子宽度 */ marginleft: auto; marginright: auto; } </style> </head> <body> <div class=”centerbox”> 我是居中的盒子 </div> </body> </html>,<!DOCTYPE html> <html> <head> <style> .flexcontainer { display: flex; justifycontent: center; /* 水平居中 */ } .centerbox { width: 50%; /* 设定盒子宽度 */ } </style> </head> <body> <div class=”flexcontainer”> <div class=”centerbox”> 我是居中的盒子 </div> </div> </body> </html>,<!DOCTYPE html> <html> <head> <style> .flexcontainer { display: flex; justifycontent: center; /* 水平居中 */ alignitems: center; /* 垂直居中 */ height: 100vh; /* 设置容器高度为视口高度 */ } .centerbox { width: 50%; /* 设定盒子宽度 */ } </style> </head> <body> <div class=”flexcontainer”> <div class=”centerbox”> 我是居中的盒子 </div> </div> </body> </html>,<!DOCTYPE html> <html> <head> <style> .gridcontainer { display: grid; justifyitems: center; /* 水平居中 */ alignitems: center; /* 垂直居中 */ height: 100vh; /* 设置容器高度为视口高度 */ } .centerbox { width: 50%; /* 设定盒子宽度 */ } </style> </head> <body> <div class=”gridcontainer”> <div class=”centerbox”> 我是居中的盒子 </div> </div> </body> </html>,
,<!DOCTYPE html> <html> <head> <style> .centerbox { width: 50%; /* 设定盒子宽度 */ marginleft: auto; marginright: auto; } </style> </head> <body> <div class=”centerbox”> 我是居中的盒子 </div> </body> </html>,<!DOCTYPE html> <html> <head> <style> .flexcontainer { display: flex; justifycontent: center; /* 水平居中 */ } .centerbox { width: 50%; /* 设定盒子宽度 */ } </style> </head> <body> <div class=”flexcontainer”> <div class=”centerbox”> 我是居中的盒子 </div> </div> </body> </html>,<!DOCTYPE html> <html> <head> <style> .flexcontainer { display: flex; justifycontent: center; /* 水平居中 */ alignitems: center; /* 垂直居中 */ height: 100vh; /* 设置容器高度为视口高度 */ } .centerbox { width: 50%; /* 设定盒子宽度 */ } </style> </head> <body> <div class=”flexcontainer”> <div class=”centerbox”> 我是居中的盒子 </div> </div> </body> </html>,<!DOCTYPE html> <html> <head> <style> .gridcontainer { display: grid; justifyitems: center; /* 水平居中 */ alignitems: center; /* 垂直居中 */ height: 100vh; /* 设置容器高度为视口高度 */ } .centerbox { width: 50%; /* 设定盒子宽度 */ } </style> </head> <body> <div class=”gridcontainer”> <div class=”centerbox”> 我是居中的盒子 </div> </div> </body> </html>,
html如何实现盒子居中
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何实现盒子居中》
文章链接:https://zhuji.vsping.com/464802.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何实现盒子居中》
文章链接:https://zhuji.vsping.com/464802.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















