在HTML5中,可以通过CSS样式来增加背景效果,下面是一个详细的步骤,使用小标题和单元表格来说明:,步骤1: 创建HTML结构,创建一个HTML文件,并定义一个基本的HTML结构,可以创建一个包含一个段落元素的简单页面:,步骤2: 使用CSS样式表,接下来,在
<head>标签内添加一个
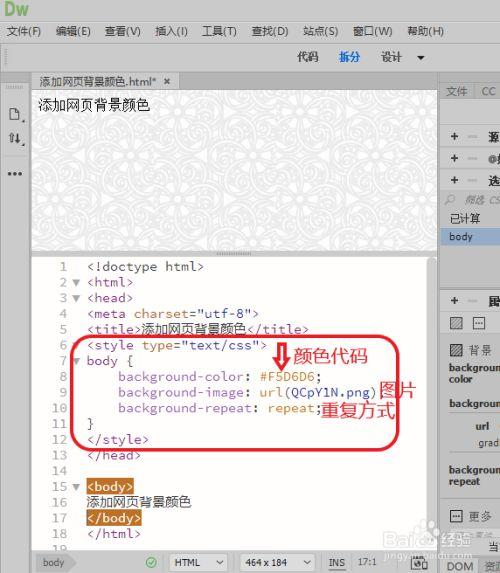
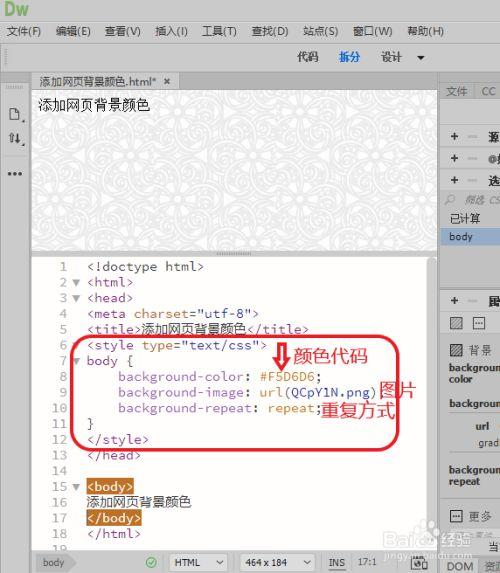
<style>标签,用于编写CSS样式,可以在其中设置背景颜色、背景图片等属性,设置背景颜色为蓝色:,步骤3: 使用背景图片,如果你想使用背景图片而不是纯色背景,可以使用
backgroundimage属性来指定图片的URL,将背景图片设置为一张名为”background.jpg”的图片:,请确保将
url("background.jpg")替换为你实际的图片路径或URL。,步骤4: 添加其他背景效果(可选),除了颜色和图片,还可以使用其他CSS属性来添加更多的背景效果,以下是一些常用的属性:,backgroundrepeat:控制背景图片的重复方式,可选值包括
norepeat(不重复)、
repeat(重复)、
repeatx(水平重复)和
repeaty(垂直重复)。,backgroundsize:控制背景图片的尺寸,可以是固定的像素值或者百分比,设置背景图片宽度为100%并保持高度比例:
backgroundsize: 100%;。,backgroundposition:控制背景图片的位置,可以使用关键字(如
top、
bottom、
left、
right)或者像素值/百分比来指定,将背景图片居中显示:
backgroundposition: center;。,backgroundattachment:控制背景图片是否随着页面滚动而滚动,可选值包括
fixed(固定不动)、
scroll(随内容一起滚动)和默认值(随内容一起滚动),将背景图片固定不动:
backgroundattachment: fixed;。,根据需要,可以将这些属性添加到CSS样式表中,以实现更丰富的背景效果。,
 ,<!DOCTYPE html> <html> <head> <title>添加背景</title> </head> <body> <p>这是一个段落。</p> </body> </html>,<head> <title>添加背景</title> <style> body { backgroundcolor: blue; } </style> </head>,<head> <title>添加背景</title> <style> body { backgroundimage: url(“background.jpg”); } </style> </head>,<head> <title>添加背景</title> <style> body { backgroundimage: url(“background.jpg”); backgroundrepeat: norepeat; backgroundsize: cover; backgroundposition: center; backgroundattachment: fixed; } </style> </head>,
,<!DOCTYPE html> <html> <head> <title>添加背景</title> </head> <body> <p>这是一个段落。</p> </body> </html>,<head> <title>添加背景</title> <style> body { backgroundcolor: blue; } </style> </head>,<head> <title>添加背景</title> <style> body { backgroundimage: url(“background.jpg”); } </style> </head>,<head> <title>添加背景</title> <style> body { backgroundimage: url(“background.jpg”); backgroundrepeat: norepeat; backgroundsize: cover; backgroundposition: center; backgroundattachment: fixed; } </style> </head>,
html5如何增加背景
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html5如何增加背景》
文章链接:https://zhuji.vsping.com/466436.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html5如何增加背景》
文章链接:https://zhuji.vsping.com/466436.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















