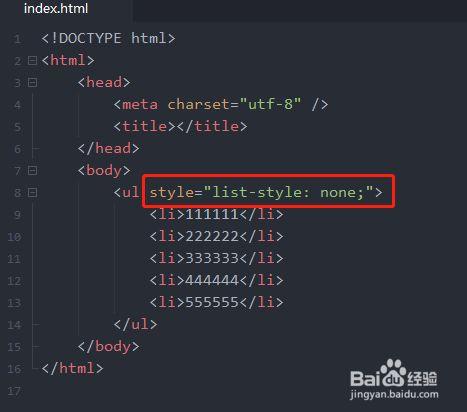
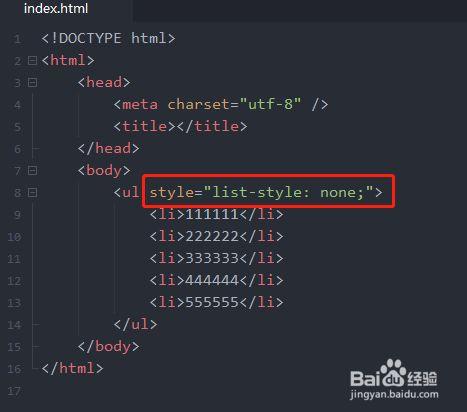
要去掉HTML中的无序列表(ul)的点,可以使用CSS样式来隐藏它们,以下是详细的步骤和小标题:,步骤1:创建HTML结构,你需要在HTML文档中创建一个无序列表(ul),在无序列表中添加一些列表项(li)。,步骤2:添加CSS样式,接下来,使用CSS样式来隐藏无序列表的标记点,你可以使用
liststyletype属性将标记点设置为空字符串。,将上述CSS代码插入到你的HTML文档的
<head>标签内或者外部的CSS文件中,现在,当你在浏览器中查看页面时,无序列表的标记点将被隐藏。,示例表格:HTML和CSS代码对比,下面是一个示例表格,展示了带有标记点的无序列表和使用CSS样式隐藏标记点的无序列表之间的差异。,
 ,<ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> </ul>,<style> ul { liststyletype: none; /* 隐藏无序列表的标记点 */ } </style>,
,<ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> </ul>,<style> ul { liststyletype: none; /* 隐藏无序列表的标记点 */ } </style>,
htmlul如何去掉点
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《htmlul如何去掉点》
文章链接:https://zhuji.vsping.com/466448.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《htmlul如何去掉点》
文章链接:https://zhuji.vsping.com/466448.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















