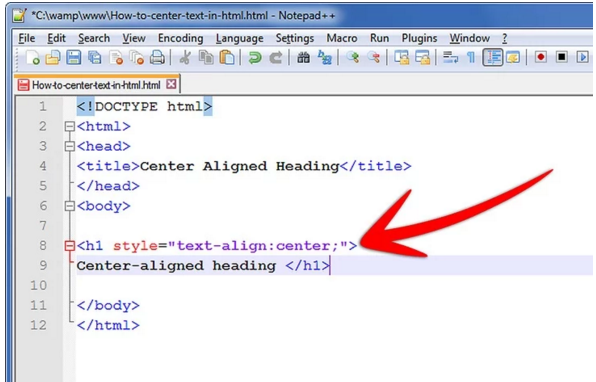
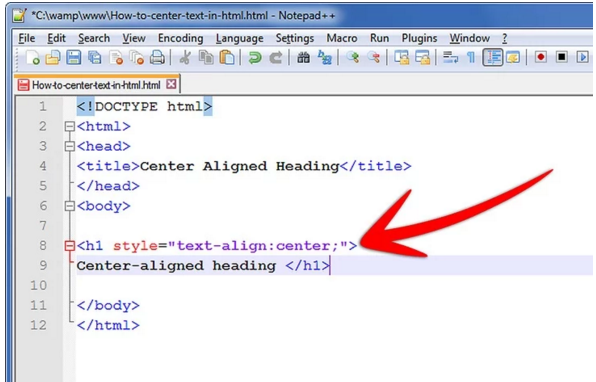
在HTML中,有多种方法可以将文本居中显示,以下是两种常用的方法:,1、使用内联样式:,使用
<p>标签创建一个段落元素。,在该段落元素的开始标签和结束标签之间添加
style属性,并为该属性设置一个样式规则。,在样式规则中,使用
textalign: center;将文本内容水平居中显示。,使用
<span>标签包裹需要居中的文本内容。,示例代码如下:,2、使用CSS样式表:,在HTML文档的
<head>标签内部添加一个
<style>标签。,在
<style>标签内部编写CSS样式规则,选择器为需要居中的文本所在的元素。,在样式规则中,使用
textalign: center;将文本内容水平居中显示。,示例代码如下:,在上述示例中,我们使用了类选择器
.centeredtext来选择需要居中的文本所在的元素,通过将该类的样式设置为
textalign: center;,即可实现文本的居中显示。,
 ,<p style=”textalign:center;”> <span>这是居中的文本</span> </p>,<!DOCTYPE html> <html> <head> <style> .centeredtext { textalign: center; } </style> </head> <body> <div class=”centeredtext”>这是居中的文本</div> </body> </html>,
,<p style=”textalign:center;”> <span>这是居中的文本</span> </p>,<!DOCTYPE html> <html> <head> <style> .centeredtext { textalign: center; } </style> </head> <body> <div class=”centeredtext”>这是居中的文本</div> </body> </html>,
html中如何把文本居中
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html中如何把文本居中》
文章链接:https://zhuji.vsping.com/466530.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html中如何把文本居中》
文章链接:https://zhuji.vsping.com/466530.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















