在HTML中,可以使用
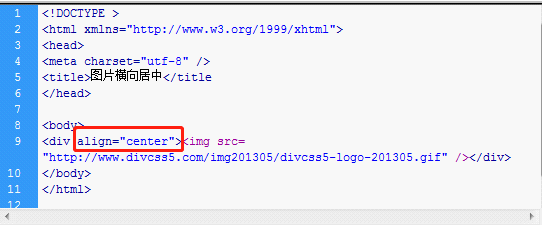
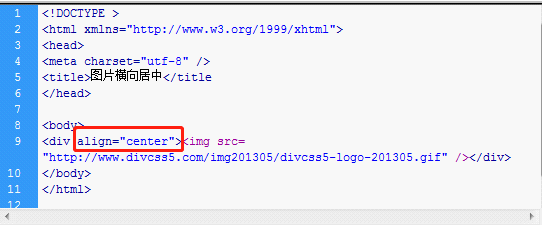
<img>标签来添加图片,以下是一个简单的示例:,将上述代码复制到一个HTML文件中,然后将
图片地址替换为实际的图片URL,将
图片描述替换为对图片的描述,用浏览器打开该HTML文件,即可看到添加的图片。,
 ,<!DOCTYPE html> <html> <head> <title>添加图片示例</title> </head> <body> <h1>添加图片的步骤</h1> <table border=”1″> <tr> <th>步骤</th> <th>代码</th> </tr> <tr> <td>1. 打开HTML文件</td> <td><!DOCTYPE html></td> </tr> <tr> <td>2. 添加<head>标签</td> <td><head></td> </tr> <tr> <td>3. 添加<title>标签</td> <td><title>页面标题</title></td> </tr> <tr> <td>4. 添加<body>标签</td> <td><body></td> </tr> <tr> <td>5. 添加<h1>标签</td> <td><h1>添加图片的步骤</h1></td> </tr> <tr> <td>6. 添加<table>标签</td> <td><table border=”1″></td> </tr> <tr> <td>7. 添加<tr>和<th>标签</td> <td><tr><th>步骤</th><th>代码</th></tr></td> </tr> <tr> <td>8. 添加<td>标签</td> <td><td>1. 打开HTML文件</td><td>…</td></td> </tr> <!重复步骤8 > <tr> <td>9. 添加<img>标签</td> <td><img src=”图片地址” alt=”图片描述”></td> </tr> <tr> <td>10. 关闭所有标签</td> <td></table></body></html></td> </tr> </table> </body> </html>,
,<!DOCTYPE html> <html> <head> <title>添加图片示例</title> </head> <body> <h1>添加图片的步骤</h1> <table border=”1″> <tr> <th>步骤</th> <th>代码</th> </tr> <tr> <td>1. 打开HTML文件</td> <td><!DOCTYPE html></td> </tr> <tr> <td>2. 添加<head>标签</td> <td><head></td> </tr> <tr> <td>3. 添加<title>标签</td> <td><title>页面标题</title></td> </tr> <tr> <td>4. 添加<body>标签</td> <td><body></td> </tr> <tr> <td>5. 添加<h1>标签</td> <td><h1>添加图片的步骤</h1></td> </tr> <tr> <td>6. 添加<table>标签</td> <td><table border=”1″></td> </tr> <tr> <td>7. 添加<tr>和<th>标签</td> <td><tr><th>步骤</th><th>代码</th></tr></td> </tr> <tr> <td>8. 添加<td>标签</td> <td><td>1. 打开HTML文件</td><td>…</td></td> </tr> <!重复步骤8 > <tr> <td>9. 添加<img>标签</td> <td><img src=”图片地址” alt=”图片描述”></td> </tr> <tr> <td>10. 关闭所有标签</td> <td></table></body></html></td> </tr> </table> </body> </html>,
html如何添加图片代码
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何添加图片代码》
文章链接:https://zhuji.vsping.com/466586.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何添加图片代码》
文章链接:https://zhuji.vsping.com/466586.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















