在HTML中,可以通过设置CSS样式来使元素不可选中,具体操作如下:,1、使用
<style>标签定义CSS样式。,2、为需要设置为不可选中的元素添加一个类名,例如
unselectable。,3、在CSS样式中,为这个类名设置
userselect属性为
none。,下面是一个详细的示例:,在这个示例中,我们为
<p>标签和表格的单元格设置了
unselectable类,使其不可选中。,
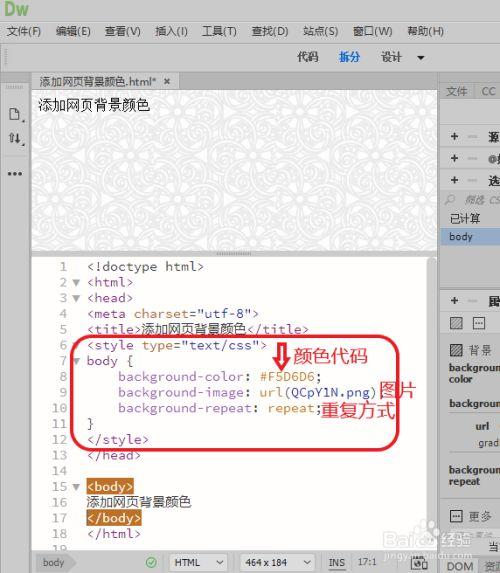
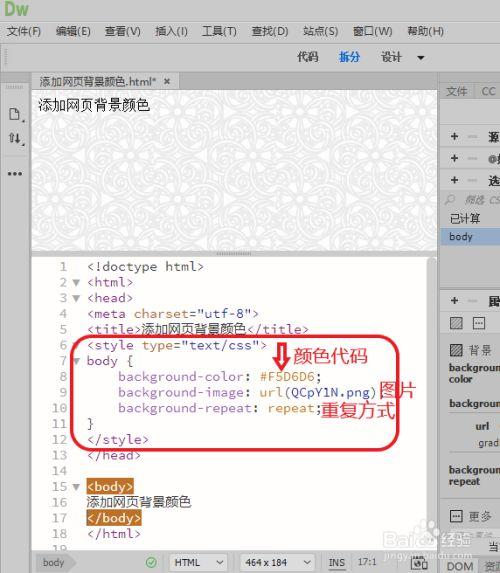
 ,<!DOCTYPE html> <html> <head> <style> .unselectable { userselect: none; } </style> </head> <body> <h1>小标题1</h1> <p class=”unselectable”>这是一个不可选中的段落。</p> <table border=”1″> <tr> <th>表头1</th> <th>表头2</th> </tr> <tr> <td class=”unselectable”>单元格1</td> <td class=”unselectable”>单元格2</td> </tr> </table> </body> </html>,
,<!DOCTYPE html> <html> <head> <style> .unselectable { userselect: none; } </style> </head> <body> <h1>小标题1</h1> <p class=”unselectable”>这是一个不可选中的段落。</p> <table border=”1″> <tr> <th>表头1</th> <th>表头2</th> </tr> <tr> <td class=”unselectable”>单元格1</td> <td class=”unselectable”>单元格2</td> </tr> </table> </body> </html>,
html如何设置不可选中
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何设置不可选中》
文章链接:https://zhuji.vsping.com/466642.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何设置不可选中》
文章链接:https://zhuji.vsping.com/466642.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















