要设置密码类型,可以使用HTML的
<input>标签,并设置其
type属性为
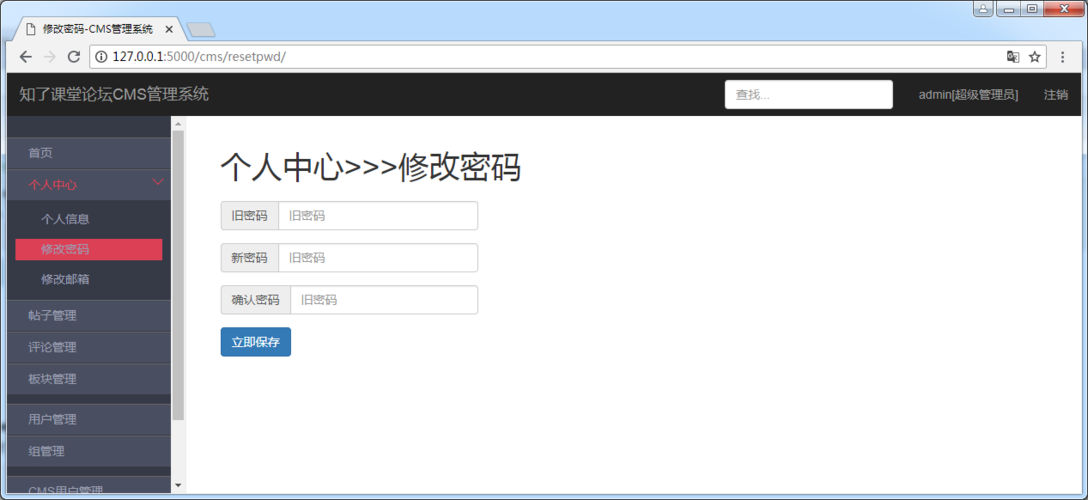
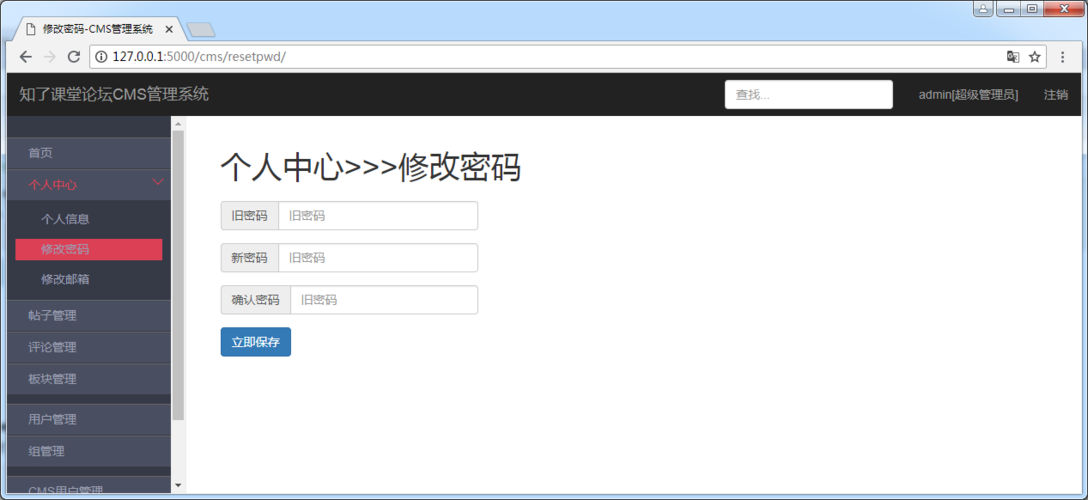
password,以下是一个简单的示例:,在这个示例中,我们创建了一个简单的表单,包含一个标签和一个密码输入框,当用户在密码输入框中输入内容时,输入的内容将以点号(.)显示,从而实现密码隐藏的效果。,
 ,<!DOCTYPE html> <html> <head> <title>设置密码类型</title> </head> <body> <h1>设置密码类型</h1> <form> <label for=”password”>请输入密码:</label> <input type=”password” id=”password” name=”password”> <input type=”submit” value=”提交”> </form> </body> </html>,
,<!DOCTYPE html> <html> <head> <title>设置密码类型</title> </head> <body> <h1>设置密码类型</h1> <form> <label for=”password”>请输入密码:</label> <input type=”password” id=”password” name=”password”> <input type=”submit” value=”提交”> </form> </body> </html>,
如何设置密码类型用html
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《如何设置密码类型用html》
文章链接:https://zhuji.vsping.com/467184.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《如何设置密码类型用html》
文章链接:https://zhuji.vsping.com/467184.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码