在HTML中设置图片显示,可以使用
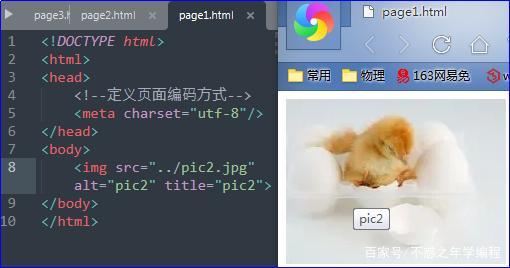
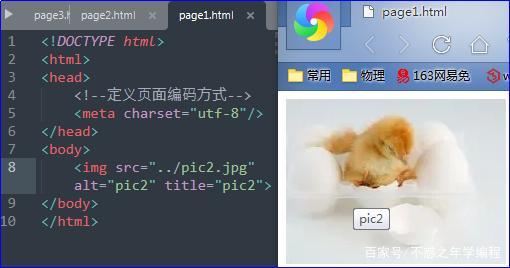
<img>标签,下面是详细的步骤和小标题和单元表格:,步骤1:引入图片文件,你需要将图片文件保存在你的项目文件夹中,在HTML文件中使用
<img>标签引入该图片文件。,在上面的代码中,
src属性指定了图片文件的路径,可以是相对路径或绝对路径。
alt属性是可选的,用于提供对图片的描述,以便在无法显示图片时向用户传达信息。,步骤2:设置图片大小,你可以使用
width和
height属性来设置图片的大小,这些属性可以以像素(px)或其他单位(例如百分比)指定。,在上面的代码中,我们将图片的宽度设置为300像素,高度设置为200像素。,步骤3:调整图片位置,你可以使用CSS样式来调整图片的位置,通过为
<img>标签添加样式类,并使用CSS选择器来设置位置属性(例如
top、
bottom、
left和
right)。,在上面的代码中,我们为图片添加了一个名为
centeredimage的样式类,接下来,我们可以使用CSS来设置该类的位置属性。,在上面的CSS代码中,我们将
position属性设置为
absolute,然后将元素的顶部和左侧边距都设置为50%,我们使用
transform属性将元素向左和向上移动其自身宽度和高度的一半,以使其居中显示。,这样,你就可以在HTML中设置图片显示了!记得替换示例中的图片文件路径为你自己的图片路径。,
 ,<img src=”your_image.jpg” alt=”描述图片的文字”>,<img src=”your_image.jpg” alt=”描述图片的文字” width=”300″ height=”200″>,<img src=”your_image.jpg” alt=”描述图片的文字” class=”centeredimage”>,.centeredimage { position: absolute; top: 50%; left: 50%; transform: translate(50%, 50%); },
,<img src=”your_image.jpg” alt=”描述图片的文字”>,<img src=”your_image.jpg” alt=”描述图片的文字” width=”300″ height=”200″>,<img src=”your_image.jpg” alt=”描述图片的文字” class=”centeredimage”>,.centeredimage { position: absolute; top: 50%; left: 50%; transform: translate(50%, 50%); },
如何在html中设置图片显示图片
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《如何在html中设置图片显示图片》
文章链接:https://zhuji.vsping.com/467480.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《如何在html中设置图片显示图片》
文章链接:https://zhuji.vsping.com/467480.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















