在HTML中,我们可以通过CSS来设置字体大小,以下是一些基本的步骤:,1、我们需要在HTML文档的
<head>部分定义一个
<style>标签,或者在一个单独的CSS文件中定义样式。,2、我们可以使用CSS的
fontsize属性来设置字体大小,这个属性接受各种长度值,如像素(px)、百分比(%)、em等。,3、我们可以使用元素的选择器(如
p、
h1、
div等)来选择我们想要改变字体大小的元素。,4、我们可以将
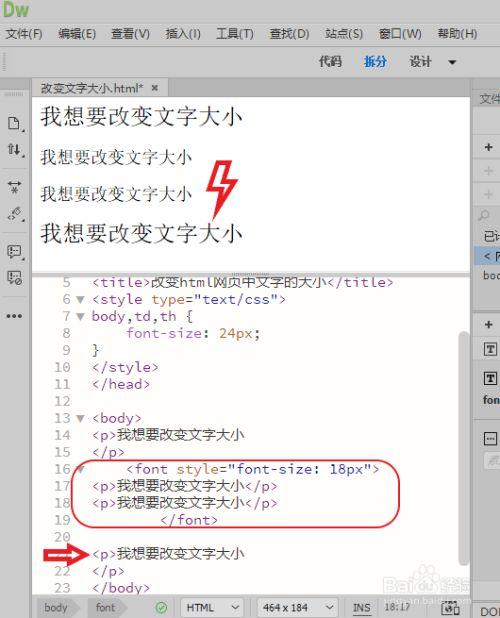
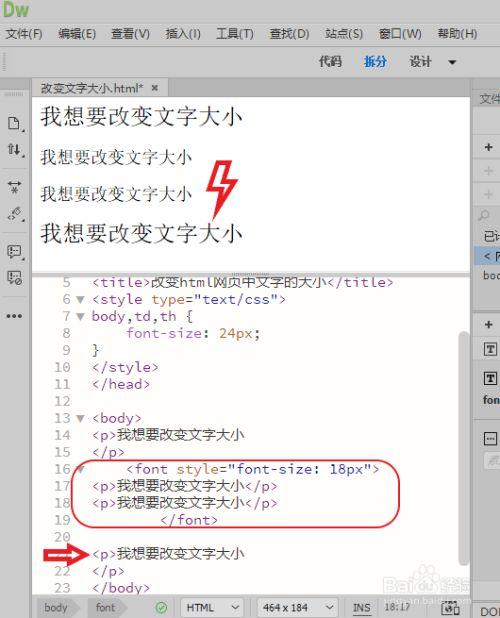
fontsize属性应用到我们的选择器上。,以下是一个具体的示例:,在这个示例中,我们设置了段落、标题和表格单元格的字体大小,你可以根据需要调整这些值。,
 ,<!DOCTYPE html> <html> <head> <style> /* 设置所有段落的字体大小为20px */ p { fontsize: 20px; } /* 设置标题的字体大小为30px */ h1 { fontsize: 30px; } /* 设置表格单元格的字体大小为15px */ td { fontsize: 15px; } </style> </head> <body> <p>这是一个段落。</p> <h1>这是一个标题。</h1> <table> <tr> <td>这是一个单元格。</td> </tr> </table> </body> </html>,
,<!DOCTYPE html> <html> <head> <style> /* 设置所有段落的字体大小为20px */ p { fontsize: 20px; } /* 设置标题的字体大小为30px */ h1 { fontsize: 30px; } /* 设置表格单元格的字体大小为15px */ td { fontsize: 15px; } </style> </head> <body> <p>这是一个段落。</p> <h1>这是一个标题。</h1> <table> <tr> <td>这是一个单元格。</td> </tr> </table> </body> </html>,
html如何设计字体大小
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何设计字体大小》
文章链接:https://zhuji.vsping.com/467580.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何设计字体大小》
文章链接:https://zhuji.vsping.com/467580.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















