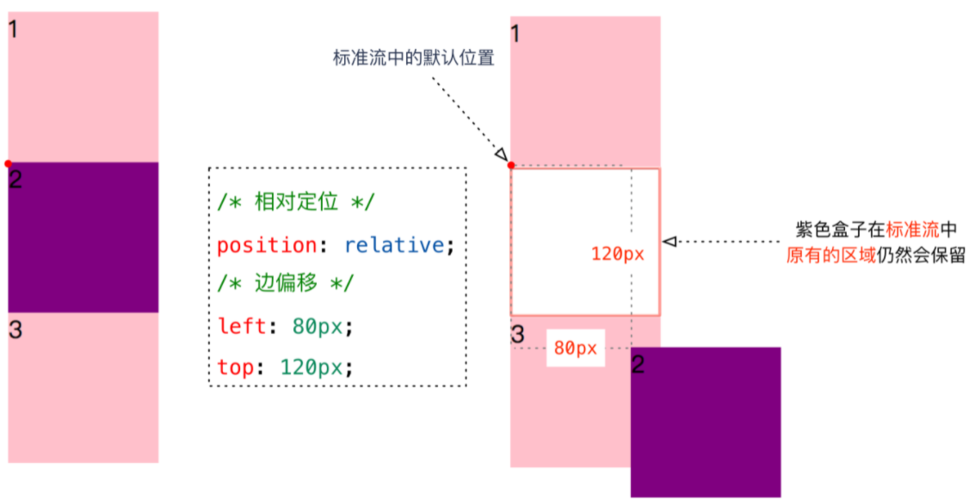
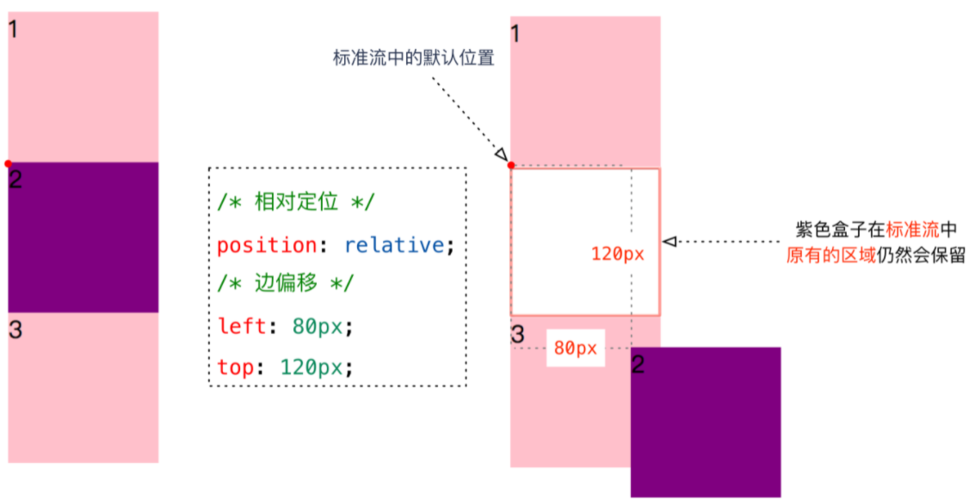
CSS相对定位是一种布局方式,它允许元素相对于其正常位置进行定位,下面是CSS相对定位的一些主要特点和属性:,1、相对定位的基本概念:,相对定位的元素相对于其正常位置进行偏移,但不会影响其他元素的布局。,相对定位的元素在文档流中的原始空间仍然保留。,2、相对定位的属性:,position: relative;,设置元素为相对定位模式。,3、相对定位的偏移属性:,top: value;,垂直方向上向上偏移的距离。,right: value;,水平方向上向右偏移的距离。,bottom: value;,垂直方向上向下偏移的距离。,left: value;,水平方向上向左偏移的距离。,4、相对定位的特点:,元素在文档流中的位置不会改变,只是相对于其原始位置进行偏移。,元素原本所占的空间不会被其他元素填补。,可以使用zindex属性控制元素的堆叠顺序。,5、相对定位的应用示例:,“`html,<div class=”box”>Box</div>,<div class=”relative”>Relative</div>,“`,“`css,.box {,position: static;,backgroundcolor: red;,width: 100px;,height: 100px;,marginbottom: 20px;,},.relative {,position: relative;,backgroundcolor: blue;,width: 100px;,height: 100px;,top: 20px; /* 垂直方向上向上偏移20px */,left: 20px; /* 水平方向上向右偏移20px */,},“`,在这个示例中,蓝色的盒子使用相对定位,相对于红色盒子进行了垂直向上偏移20px和水平向右偏移20px。,
 ,
,
css相对定位有哪些
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《css相对定位有哪些》
文章链接:https://zhuji.vsping.com/467762.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《css相对定位有哪些》
文章链接:https://zhuji.vsping.com/467762.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码














