要删除HTML5中的前面的代码,可以使用JavaScript来实现,具体步骤如下:,1、在HTML文件中创建一个表格,用于显示代码和操作按钮。,2、接下来,在名为
script.js的JavaScript文件中编写一个函数
deleteCode(),用于删除表格中前面的代码行。,这个函数首先获取表格元素,然后获取所有的行,如果行数大于1(即至少有一个代码行),则删除第二行(索引为1),否则,弹出一个警告框,提示没有更多的代码行可以删除。,3、现在,你可以在表格中添加代码行,并点击“删除前面的代码”按钮来删除它们。,
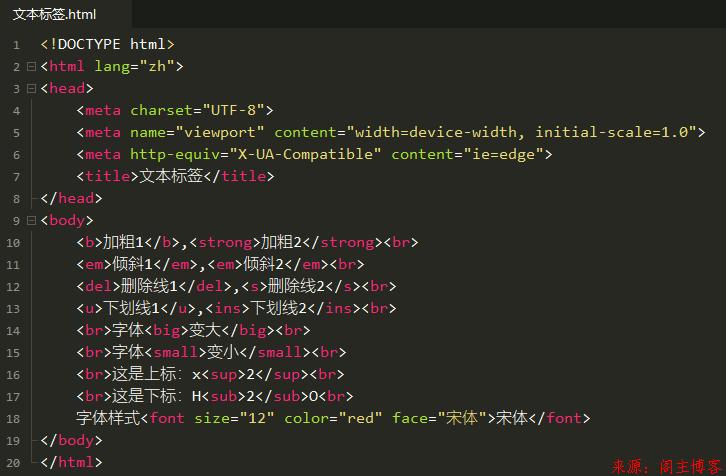
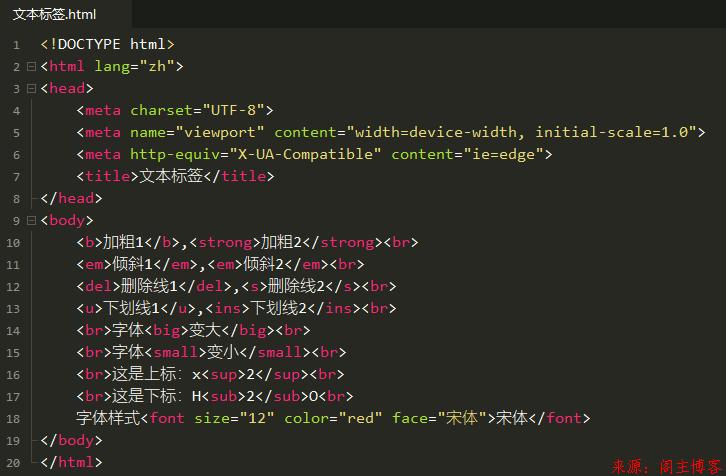
 ,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>删除前面的代码</title> </head> <body> <table border=”1″> <tr> <th>代码</th> <th>操作</th> </tr> <!在这里添加代码行 > </table> <button onclick=”deleteCode()”>删除前面的代码</button> <script src=”script.js”></script> </body> </html>,function deleteCode() { var table = document.querySelector(“table”); var rows = table.getElementsByTagName(“tr”); if (rows.length > 1) { rows[1].remove(); } else { alert(“没有更多的代码行可以删除!”); } },
,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>删除前面的代码</title> </head> <body> <table border=”1″> <tr> <th>代码</th> <th>操作</th> </tr> <!在这里添加代码行 > </table> <button onclick=”deleteCode()”>删除前面的代码</button> <script src=”script.js”></script> </body> </html>,function deleteCode() { var table = document.querySelector(“table”); var rows = table.getElementsByTagName(“tr”); if (rows.length > 1) { rows[1].remove(); } else { alert(“没有更多的代码行可以删除!”); } },
html5如何删除前面的代码
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html5如何删除前面的代码》
文章链接:https://zhuji.vsping.com/468116.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html5如何删除前面的代码》
文章链接:https://zhuji.vsping.com/468116.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















