在HTML5中添加音频可以通过以下步骤完成:,1、使用
<audio>标签,<audio>标签用于在网页中嵌入音频内容。,通过设置
src属性指定音频文件的路径或URL。,可以使用其他属性来控制音频的行为和外观,例如
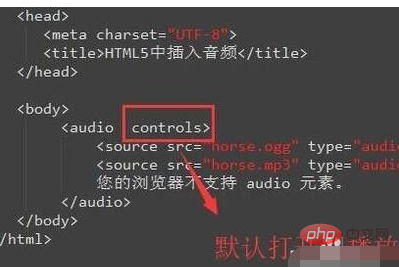
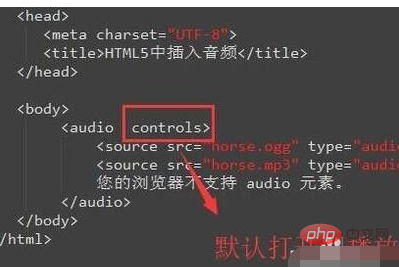
controls属性用于显示播放控件。,2、示例代码:,“`html,<audio controls>,<source src=”your_audio_file.mp3″ type=”audio/mpeg”>,您的浏览器不支持音频元素。,</audio>,“`,在上面的示例中,我们使用了
<audio>标签,并设置了
controls属性以显示播放控件,音频文件的路径或URL被设置为
src属性的值,如果浏览器不支持音频元素,将显示指定的备选文本。,3、其他常用属性:,autoplay:自动开始播放音频。,loop:循环播放音频直到停止。,preload:指定页面加载时是否预加载音频,可选值有”none”、”metadata”和”auto”。,muted:默认静音播放音频。,volume:设置音量大小,范围从0(静音)到1(最大音量)。,4、兼容性注意事项:,不同浏览器对音频的支持程度有所不同,为了确保更好的兼容性,建议为不同浏览器提供多个音频格式的源文件,并在
<source>标签中使用适当的媒体类型。,还可以使用JavaScript和库(如Howler.js)来实现更复杂的音频功能和控制。,通过以上步骤,您可以在HTML5中成功添加音频到您的网页中,记得根据您的实际需求调整代码和属性设置。,
 ,
,
html5 如何添加音频
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html5 如何添加音频》
文章链接:https://zhuji.vsping.com/468164.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html5 如何添加音频》
文章链接:https://zhuji.vsping.com/468164.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码












