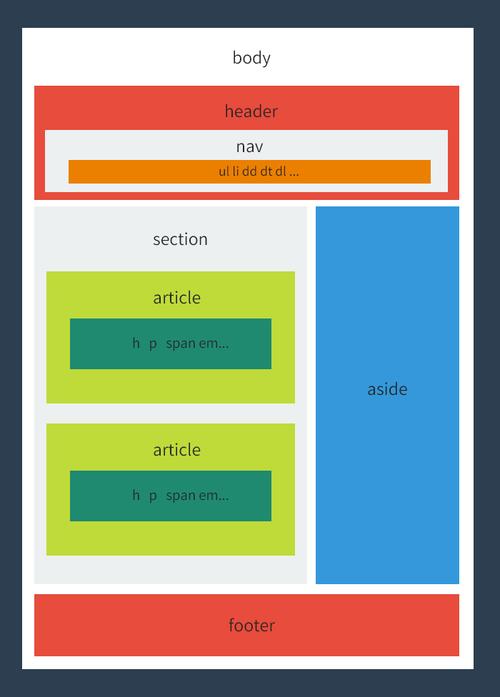
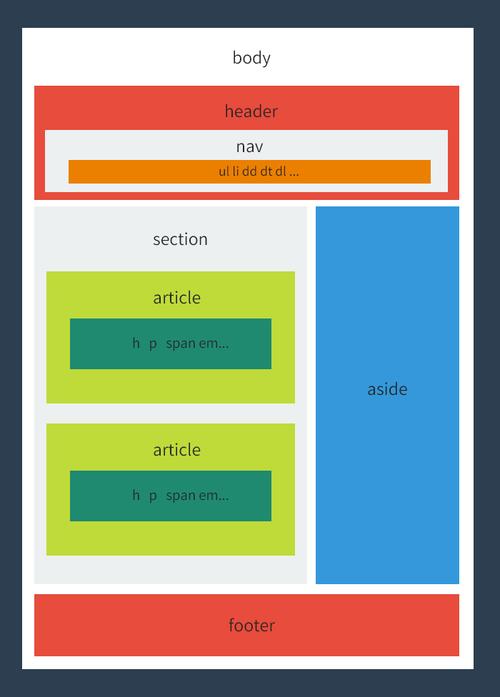
在HTML中,合理布局是确保页面内容易于阅读和导航的关键,以下是一些常用的布局技巧:,1、使用标题标签(h1h6)来定义页面的主要标题和子标题,这些标签可以帮助用户快速了解页面的结构和内容。,2、使用段落标签(p)来组织文本内容,每个段落应该包含一个单独的主题或思想,并且可以使用空行来分隔不同的段落。,3、使用无序列表标签(ul)和有序列表标签(ol)来创建列表,无序列表用于无序的项目,而有序列表用于有序的项目,可以使用CSS样式来改变列表的外观。,4、使用表格标签(table)来展示数据或信息,表格由行(tr)、列(td)和表头(th)组成,可以使用CSS样式来美化表格的外观。,5、使用div标签来创建页面的容器,并使用CSS样式来控制容器的大小、位置和布局,可以将页面的不同部分放入不同的div中,以便更好地组织和管理代码。,6、使用浮动布局来创建多栏布局,浮动布局允许元素向左或向右浮动,从而创建多个相邻的栏,可以使用CSS样式来控制浮动元素的宽度和间距。,7、使用定位布局来精确控制元素的位置,定位布局可以通过设置元素的绝对或相对位置来实现,从而使元素相对于其他元素或页面边缘进行定位。,8、使用响应式设计来适应不同设备和屏幕尺寸,响应式设计通过使用媒体查询和弹性布局等技术,使网页在不同设备上具有良好的显示效果。,下面是一个示例的HTML布局代码:,
 ,<!DOCTYPE html> <html> <head> <title>My Web Page</title> <style> /* CSS样式 */ #container { width: 80%; margin: auto; } h1 { color: blue; } p { fontsize: 18px; lineheight: 1.5; } ul { liststyletype: disc; } th, td { border: 1px solid black; padding: 10px; } table { width: 100%; bordercollapse: collapse; } </style> </head> <body> <div id=”container”> <h1>My Web Page</h1> <p>Welcome to my web page! Here’s some information about me…</p> <h2>About Me</h2> <p>I am a software engineer with over 5 years of experience in web development.</p> <h2>Skills</h2> <ul> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> <li>Python</li> <li>React</li> </ul> <h2>Projects</h2> <table> <tr> <th>Project Name</th> <th>Description</th> <th>Technologies Used</th> </tr> <tr> <td>Project 1</td> <td>This is a description of Project 1…</td> <td>HTML, CSS, JavaScript</td> </tr> <tr> <td>Project 2</td> <td>This is a description of Project 2…</td> <td>Python, Django</td> </tr> </table> </div> </body> </html>,
,<!DOCTYPE html> <html> <head> <title>My Web Page</title> <style> /* CSS样式 */ #container { width: 80%; margin: auto; } h1 { color: blue; } p { fontsize: 18px; lineheight: 1.5; } ul { liststyletype: disc; } th, td { border: 1px solid black; padding: 10px; } table { width: 100%; bordercollapse: collapse; } </style> </head> <body> <div id=”container”> <h1>My Web Page</h1> <p>Welcome to my web page! Here’s some information about me…</p> <h2>About Me</h2> <p>I am a software engineer with over 5 years of experience in web development.</p> <h2>Skills</h2> <ul> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> <li>Python</li> <li>React</li> </ul> <h2>Projects</h2> <table> <tr> <th>Project Name</th> <th>Description</th> <th>Technologies Used</th> </tr> <tr> <td>Project 1</td> <td>This is a description of Project 1…</td> <td>HTML, CSS, JavaScript</td> </tr> <tr> <td>Project 2</td> <td>This is a description of Project 2…</td> <td>Python, Django</td> </tr> </table> </div> </body> </html>,
html 如何合理布局
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html 如何合理布局》
文章链接:https://zhuji.vsping.com/468296.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html 如何合理布局》
文章链接:https://zhuji.vsping.com/468296.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















