在HTML中,我们可以通过CSS样式来给边框设置宽高,CSS(层叠样式表)是一种用于描述HTML元素在浏览器中如何显示的语言,通过使用CSS,我们可以控制元素的外观,包括边框的宽度和高度。,以下是一些基本的步骤:,1、我们需要在HTML文件中创建一个元素,比如一个
<div>元素,这个元素将是我们设置边框宽高的目标。,2、我们需要在HTML文件的
<head>部分或者外部CSS文件中,为这个元素添加一个样式规则,在这个样式规则中,我们可以定义边框的宽度和高度。,3、在CSS中,我们可以使用
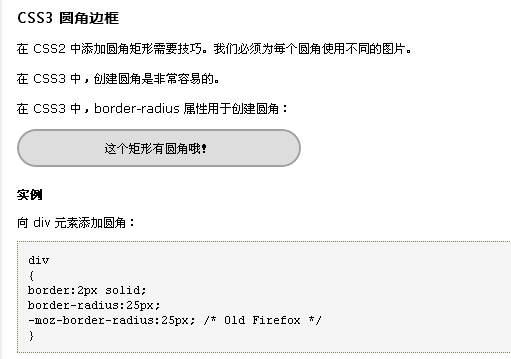
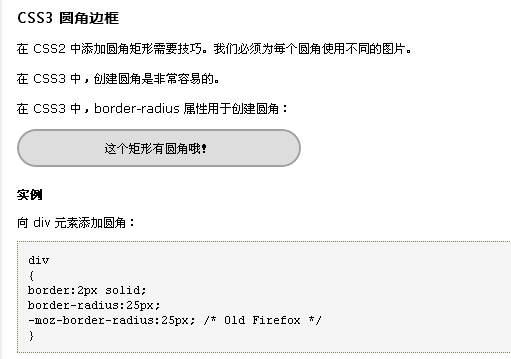
border属性来设置边框的宽度和高度。
border属性是一个简写属性,它可以用来一次设置所有的边框属性,如果我们想要分别设置每个边框的宽度和高度,我们可以分别使用
bordertop、
borderright、
borderbottom和
borderleft属性。,4、
border属性的值是一个由四个部分组成的列表,分别代表上、右、下和左边框的宽度和颜色,每个部分可以是一个长度值,也可以是一个颜色值,如果是一个长度值,那么这个值就是边框的宽度;如果是一个颜色值,那么这个值就是边框的颜色。,5、如果我们希望边框有颜色,我们可以使用颜色名称、十六进制颜色代码、RGB颜色代码或者HSL颜色代码来指定颜色,我们可以使用
red来表示红色,使用
#ff0000来表示红色,使用
rgb(255,0,0)来表示红色,或者使用
hsl(0,100%,50%)来表示红色。,6、如果我们只关心某个方向的边框,我们可以忽略其他三个方向的边框,如果我们只关心上边框的宽度和颜色,我们可以这样写:,7、如果我们希望所有四个方向的边框都有相同的宽度和颜色,我们可以这样写:,8、如果我们希望改变边框的形状,我们可以使用
borderstyle属性。
borderstyle属性的值可以是
none、
hidden、
dotted、
dashed、
solid、
double、
groove、
ridge、
inset或
outset,我们可以使用
solid来表示实线边框:,9、我们需要在HTML文件中引入这个CSS文件,或者将CSS代码放在HTML文件的
<style>标签中。,以上就是如何在HTML中给边框设置宽高的基本方法,通过这些方法,我们可以创建出各种各样的边框效果。,
 ,<div id=”myDiv”>我是一个div元素</div>,#myDiv { bordertop: 2px solid red; },#myDiv { border: 2px solid red; },#myDiv { border: 2px solid red; },<head> <style> #myDiv { border: 2px solid red; } </style> </head> <body> <div id=”myDiv”>我是一个div元素</div> </body>
,<div id=”myDiv”>我是一个div元素</div>,#myDiv { bordertop: 2px solid red; },#myDiv { border: 2px solid red; },#myDiv { border: 2px solid red; },<head> <style> #myDiv { border: 2px solid red; } </style> </head> <body> <div id=”myDiv”>我是一个div元素</div> </body>
html如何给边框设置宽高
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何给边框设置宽高》
文章链接:https://zhuji.vsping.com/468566.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何给边框设置宽高》
文章链接:https://zhuji.vsping.com/468566.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码












