在HTML中设置字体大小,可以使用内联样式、内部样式表或外部样式表,下面我将详细解释如何使用这些方法设置字体大小。,1、使用内联样式:,在内联样式中,可以直接在HTML元素的属性中添加
style属性来设置字体大小。,“`html,<p style=”fontsize: 20px;”>这是一段设置了字体大小的文本。</p>,“`,在上面的例子中,
<p>标签中的文本将使用
fontsize属性设置为20像素的大小。,2、使用内部样式表:,通过在HTML文档的
<head>标签中使用
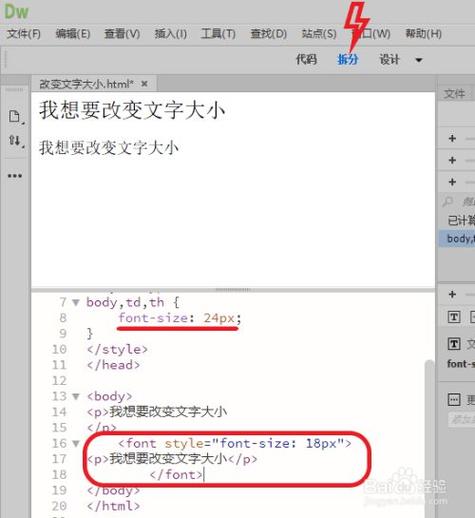
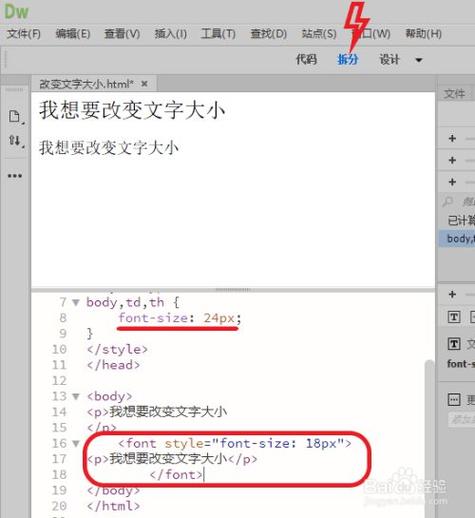
<style>标签来定义内部样式表,并在其中设置字体大小。,“`html,<!DOCTYPE html>,<html>,<head>,<style>,p {,fontsize: 20px;,},</style>,</head>,<body>,<p>这是一段使用了内部样式表设置字体大小的文本。</p>,</body>,</html>,“`,在上面的例子中,
<style>标签位于
<head>标签内,并使用CSS选择器选择
<p>标签,然后设置
fontsize属性为20像素。,3、使用外部样式表:,通过创建一个独立的CSS文件,并在HTML文档中引用该文件来设置字体大小,创建一个CSS文件(例如
styles.css),然后在HTML文档中使用
<link>标签引用该文件。,“`html,<!DOCTYPE html>,<html>,<head>,<link rel=”stylesheet” href=”styles.css”>,</head>,<body>,<p>这是一段使用了外部样式表设置字体大小的文本。</p>,</body>,</html>,“`,在
styles.css文件中,可以定义全局的样式规则,包括字体大小。,“`css,p {,fontsize: 20px;,},“`,上述代码将应用于所有
<p>标签,使其字体大小为20像素。,以上是三种常用的方法来设置HTML中的字体大小,你可以根据需要选择适合你的方法来设置字体大小。,
 ,
,
在html如何设置的字体大小
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《在html如何设置的字体大小》
文章链接:https://zhuji.vsping.com/468658.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《在html如何设置的字体大小》
文章链接:https://zhuji.vsping.com/468658.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















