在HTML中,我们可以通过使用
<b>标签或者CSS样式来设置字体加粗,下面我将详细介绍这两种方法。,1、使用HTML的
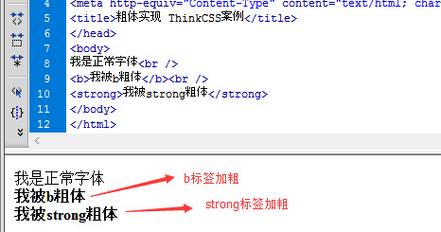
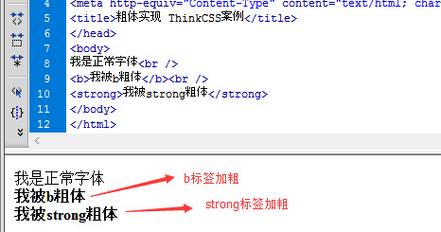
<b>标签,HTML中的
<b>标签用于定义粗体文本,将需要加粗的文本放在
<b>和
</b>之间即可实现加粗效果。,在这个示例中,第一个段落是普通文本,而第二个段落使用了
<b>标签,因此其中的文本会显示为加粗,需要注意的是,
<b>标签不会改变文本的默认字体大小和颜色,它只是改变了文本的粗细。,2、使用CSS样式,除了使用HTML的
<b>标签外,我们还可以使用CSS样式来设置字体加粗,CSS(层叠样式表)是一种用于描述HTML文档样式的语言,它可以让我们更灵活地控制文本的外观,要使用CSS样式设置字体加粗,我们需要先创建一个CSS规则,然后将这个规则应用到需要加粗的文本上,以下是一个简单的示例:,在这个示例中,我们首先在
<head>标签内创建了一个名为
.bold的CSS类,该类将字体权重设置为
bold,我们在第一个段落的
<p>标签内添加了
class="bold"属性,这样该段落就会应用这个CSS类,从而实现加粗效果,第二个段落没有应用任何CSS类,因此保持普通文本样式。,归纳一下,在HTML中设置字体加粗有两种方法:一种是使用
<b>标签,另一种是使用CSS样式。
<b>标签简单易用,但功能有限;而CSS样式则更加强大,可以让我们更灵活地控制文本的外观,在实际开发中,我们通常会结合使用这两种方法,以便更好地满足需求。,
 ,<!DOCTYPE html> <html> <head> <meta charset=”utf8″> <title>HTML加粗示例</title> </head> <body> <p>这是一个普通的段落。</p> <p><b>这是加粗的段落。</b></p> </body> </html>,<!DOCTYPE html> <html> <head> <meta charset=”utf8″> <title>CSS加粗示例</title> <style> .bold { fontweight: bold; } </style> </head> <body> <p class=”bold”>这是一个加粗的段落。</p> <p>这是另一个普通的段落。</p> </body> </html>,
,<!DOCTYPE html> <html> <head> <meta charset=”utf8″> <title>HTML加粗示例</title> </head> <body> <p>这是一个普通的段落。</p> <p><b>这是加粗的段落。</b></p> </body> </html>,<!DOCTYPE html> <html> <head> <meta charset=”utf8″> <title>CSS加粗示例</title> <style> .bold { fontweight: bold; } </style> </head> <body> <p class=”bold”>这是一个加粗的段落。</p> <p>这是另一个普通的段落。</p> </body> </html>,
在html如何设置的字体加粗
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《在html如何设置的字体加粗》
文章链接:https://zhuji.vsping.com/468666.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《在html如何设置的字体加粗》
文章链接:https://zhuji.vsping.com/468666.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码












