要将文本字体放大,可以使用HTML的
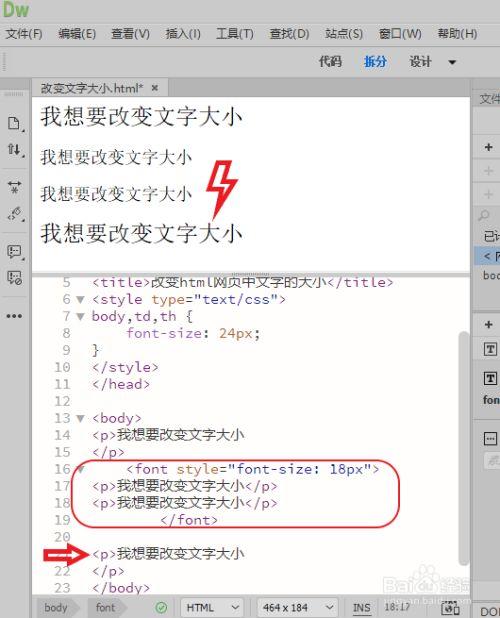
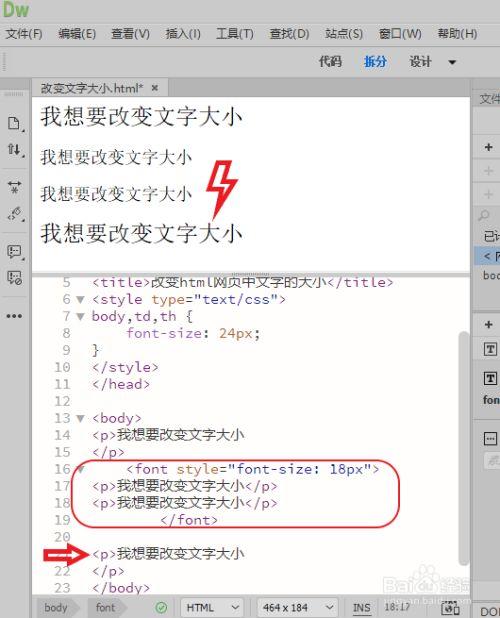
<font>标签或者CSS样式,下面我将详细解释如何使用这两种方法来实现文本字体放大。,方法一:使用
<font>标签,在上面的代码中,
size属性用于指定字体的大小,你可以根据需要调整
size的值来控制字体的放大程度。,方法二:使用CSS样式,在上面的代码中,我们定义了一个名为
.largetext的CSS类,并在该类中使用
fontsize属性来设置字体的大小,我们在需要放大的文本元素上应用这个类,通过调整
fontsize的值,你可以控制字体的放大程度。,希望以上信息对你有所帮助!如果你还有其他问题,请随时提问。,
 ,<font size=”5″>这是要放大的文本</font>,<style> .largetext { fontsize: 20px; /* 调整这个值来控制字体大小 */ } </style> <p class=”largetext”>这是要放大的文本</p>,
,<font size=”5″>这是要放大的文本</font>,<style> .largetext { fontsize: 20px; /* 调整这个值来控制字体大小 */ } </style> <p class=”largetext”>这是要放大的文本</p>,
html如何将文本字体放大
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何将文本字体放大》
文章链接:https://zhuji.vsping.com/468798.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何将文本字体放大》
文章链接:https://zhuji.vsping.com/468798.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















