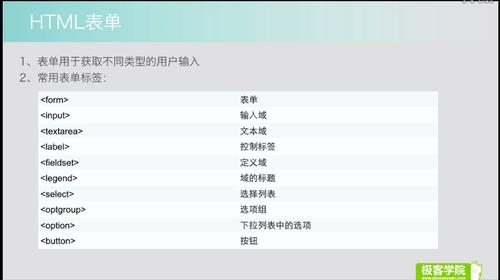
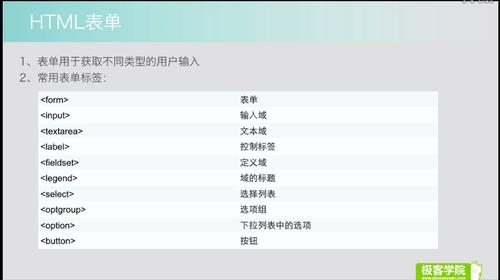
HTML5提供了一种简单的方式来创建表单,下面是详细的步骤和小标题,以及相应的单元表格:,1、使用
<form>标签创建表单,<form>标签用于定义一个表单。,可以使用
action属性指定表单提交的URL地址。,可以使用
method属性指定表单提交的方式(GET或POST)。,2、添加输入字段,使用
<input>标签创建输入字段。,可以使用不同的类型来创建不同类型的输入字段,如文本框、密码框、单选按钮等。,可以使用
name属性为输入字段命名,以便在服务器端处理数据时进行标识。,3、添加文本区域,使用
<textarea>标签创建多行文本输入区域。,可以使用
name属性为文本区域命名。,可以使用
cols和
rows属性指定文本区域的宽度和高度。,4、添加复选框和单选按钮,使用
<input type="checkbox">标签创建复选框。,使用
<input type="radio">标签创建单选按钮。,可以使用
name属性为复选框和单选按钮命名,以便在服务器端处理数据时进行标识。,5、添加下拉列表,使用
<select>标签创建下拉列表。,在下拉列表中,可以使用
<option>标签定义选项。,可以使用
value属性为选项指定值,以便在服务器端进行处理。,6、添加按钮,使用
<input type="button">标签创建普通按钮。,可以使用
value属性为按钮指定显示的文本。,可以使用
onclick属性指定按钮点击时的JavaScript函数。,7、添加文件上传字段,使用
<input type="file">标签创建文件上传字段。,可以使用
name属性为文件上传字段命名。,可以使用
accept属性限制可接受的文件类型。,8、添加表单验证,HTML5提供了一些内置的表单验证功能,如必填字段、电子邮件格式验证等。,可以使用
required属性标记必填字段。,可以使用
pattern属性指定输入字段的正则表达式模式进行自定义验证。,下面是一个示例的HTML5表单代码:,
 ,<form action=”/submit” method=”post”> <label for=”username”>用户名:</label> <input type=”text” id=”username” name=”username” required><br><br> <label for=”password”>密码:</label> <input type=”password” id=”password” name=”password”><br><br> <label for=”gender”>性别:</label> <input type=”radio” id=”male” name=”gender” value=”male”>男 <input type=”radio” id=”female” name=”gender” value=”female”>女<br><br> <label for=”hobbies”>爱好:</label> <select id=”hobbies” name=”hobbies”> <option value=”reading”>阅读</option> <option value=”sports”>运动</option> <option value=”music”>音乐</option> </select><br><br> <label for=”profile_picture”>个人照片:</label> <input type=”file” id=”profile_picture” name=”profile_picture”><br><br> <input type=”submit” value=”提交”> </form>,
,<form action=”/submit” method=”post”> <label for=”username”>用户名:</label> <input type=”text” id=”username” name=”username” required><br><br> <label for=”password”>密码:</label> <input type=”password” id=”password” name=”password”><br><br> <label for=”gender”>性别:</label> <input type=”radio” id=”male” name=”gender” value=”male”>男 <input type=”radio” id=”female” name=”gender” value=”female”>女<br><br> <label for=”hobbies”>爱好:</label> <select id=”hobbies” name=”hobbies”> <option value=”reading”>阅读</option> <option value=”sports”>运动</option> <option value=”music”>音乐</option> </select><br><br> <label for=”profile_picture”>个人照片:</label> <input type=”file” id=”profile_picture” name=”profile_picture”><br><br> <input type=”submit” value=”提交”> </form>,
html5如何创建表单
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html5如何创建表单》
文章链接:https://zhuji.vsping.com/469125.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html5如何创建表单》
文章链接:https://zhuji.vsping.com/469125.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















