在HTML中,可以使用CSS的
float属性来设置浮动窗口,下面是详细的步骤和小标题和单元表格:,小标题1: 使用
<div>标签创建浮动窗口,在HTML文档中使用
<div>标签创建一个容器元素,用于包裹要浮动的内容。,小标题2: 使用CSS样式设置浮动属性,接下来,使用CSS样式为上述创建的容器元素设置浮动属性,可以通过选择器选择该元素,并在其样式规则中添加
float属性并指定浮动方向,将元素向左浮动:,如果要将元素向右浮动,可以将
float属性设置为
right。,小标题3: 清除浮动影响,当一个元素被设置为浮动时,它可能会对周围的布局产生影响,为了避免这种情况,可以使用CSS的清除浮动机制,常用的方法是在父容器元素的样式中添加以下代码:,这将在父容器元素中创建一个伪元素,并使用
display: table和
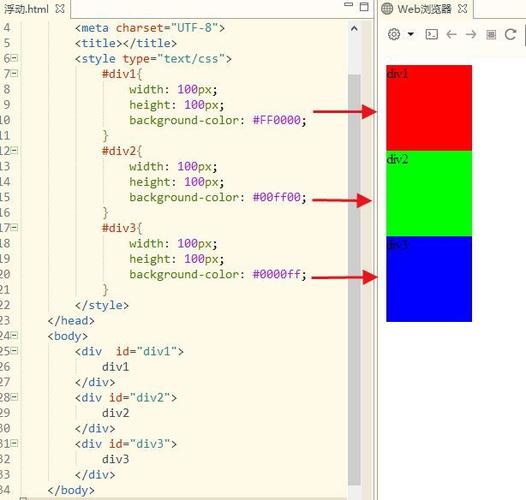
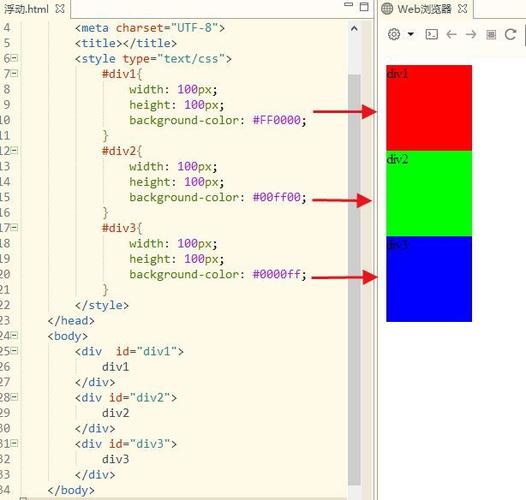
clear: both将其清除浮动的影响,可以将上述代码添加到CSS文件中或直接在HTML文档中的样式标签内使用。,小标题4: 示例代码,下面是一个完整的示例代码,演示了如何在HTML中设置浮动窗口:,以上示例代码创建了一个宽度为200像素、高度为200像素的浮动窗口,并将其向左浮动,通过清除浮动影响,可以确保父容器的布局不受浮动窗口的影响。,
 ,<div class=”floatingwindow”> <!要浮动的内容 > </div>,.floatingwindow { float: left; },.clearfix::after { content: “”; display: table; clear: both; },<!DOCTYPE html> <html> <head> <style> .floatingwindow { width: 200px; /* 设置浮动窗口的宽度 */ height: 200px; /* 设置浮动窗口的高度 */ border: 1px solid black; /* 设置浮动窗口的边框 */ float: left; /* 将浮动窗口向左浮动 */ } </style> </head> <body> <div class=”floatingwindow”> <p>这是一个浮动窗口。</p> </div> <div class=”clearfix”></div> <!清除浮动影响 > </body> </html>,
,<div class=”floatingwindow”> <!要浮动的内容 > </div>,.floatingwindow { float: left; },.clearfix::after { content: “”; display: table; clear: both; },<!DOCTYPE html> <html> <head> <style> .floatingwindow { width: 200px; /* 设置浮动窗口的宽度 */ height: 200px; /* 设置浮动窗口的高度 */ border: 1px solid black; /* 设置浮动窗口的边框 */ float: left; /* 将浮动窗口向左浮动 */ } </style> </head> <body> <div class=”floatingwindow”> <p>这是一个浮动窗口。</p> </div> <div class=”clearfix”></div> <!清除浮动影响 > </body> </html>,
html中如何设置浮动窗口
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html中如何设置浮动窗口》
文章链接:https://zhuji.vsping.com/469527.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html中如何设置浮动窗口》
文章链接:https://zhuji.vsping.com/469527.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















