在HTML中使用Less,首先需要将Less文件编译成CSS文件,这可以通过在线工具或者本地安装编译器来完成,接下来,我们将详细介绍如何在HTML中引入编译后的CSS文件以及如何编写简单的Less代码。,1、安装Node.js和npm,我们需要安装Node.js和npm(Node.js包管理器),访问Node.js官网(https://nodejs.org/)下载并安装适合你操作系统的Node.js版本,安装完成后,npm也会随之安装。,2、安装Less编译器,打开命令行工具,输入以下命令安装Less编译器:,3、创建Less文件,在项目根目录下创建一个名为
styles.less的文件,在这个文件中,我们可以编写Less代码,我们可以编写一个简单的Less文件,如下所示:,4、编译Less文件,在命令行工具中,导航到包含
styles.less的文件夹,输入以下命令将Less文件编译成CSS文件:,这将生成一个名为
styles.css的CSS文件,现在,我们可以在HTML文件中引入这个CSS文件了。,5、在HTML文件中引入CSS文件,在HTML文件中,使用
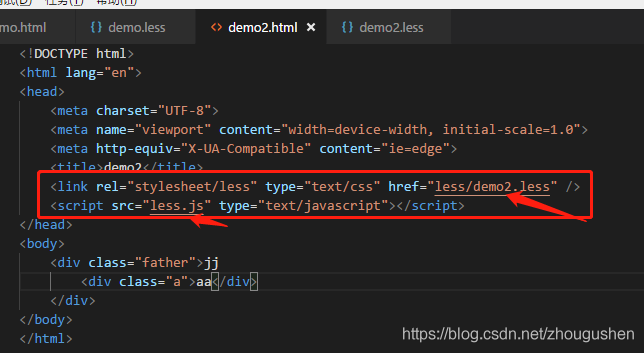
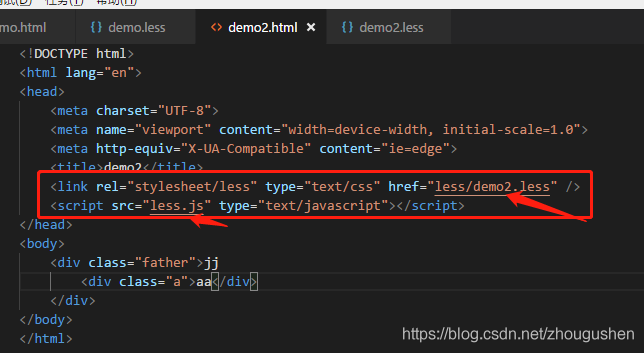
<link>标签引入编译后的CSS文件,将以下代码添加到HTML文件的
<head>部分:,现在,我们已经在HTML文件中引入了编译后的CSS文件,当浏览器加载HTML页面时,它将自动应用
styles.css中的样式。,6、编写Less代码示例,接下来,我们将编写一个简单的Less代码示例,在这个示例中,我们将创建一个具有不同背景颜色的按钮,并为它添加一些内边距和边框样式,修改
styles.less文件,如下所示:,保存
styles.less文件后,再次运行
lessc styles.less styles.css命令将更新
styles.css文件,现在,我们的按钮应该具有不同的背景颜色、内边距和边框样式。,7、归纳,通过以上步骤,我们已经学会了如何在HTML中使用Less,我们安装了Node.js和npm,然后安装了Less编译器,接着,我们创建了一个Less文件,并使用编译器将其编译成CSS文件,我们在HTML文件中引入了编译后的CSS文件,并编写了一个简单的Less代码示例,通过这种方式,我们可以利用Less的强大功能来简化CSS编写过程。,
 ,npm install g less,body { backgroundcolor: lightblue; } h1 { color: white; textalign: center; },lessc styles.less styles.css,<link rel=”stylesheet” href=”styles.css”>,button { backgroundcolor: darkorange; padding: 10px 20px; border: none; borderradius: 5px; color: white; fontsize: 18px; cursor: pointer; }
,npm install g less,body { backgroundcolor: lightblue; } h1 { color: white; textalign: center; },lessc styles.less styles.css,<link rel=”stylesheet” href=”styles.css”>,button { backgroundcolor: darkorange; padding: 10px 20px; border: none; borderradius: 5px; color: white; fontsize: 18px; cursor: pointer; }
html里面如何用less
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html里面如何用less》
文章链接:https://zhuji.vsping.com/469625.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html里面如何用less》
文章链接:https://zhuji.vsping.com/469625.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码