HTML中可以使用CSS样式来向左对齐文本或元素,下面是详细的步骤和小标题以及单元表格:,1、使用内联样式(Inline Styles),在HTML元素中使用”style”属性,可以直接指定要向左对齐的样式。,示例代码:,“`html,<p style=”textalign: left;”>这段文本将向左对齐。</p>,“`,2、使用内部样式表(Internal Style Sheets),在HTML文档头部(
<head>标签内)使用
<style>标签,可以编写内部的CSS样式规则。,示例代码:,“`html,<!DOCTYPE html>,<html>,<head>,<style>,.leftalign {,textalign: left;,},</style>,</head>,<body>,<p class=”leftalign”>这段文本将向左对齐。</p>,</body>,</html>,“`,3、使用外部样式表(External Style Sheets),创建一个单独的CSS文件(例如
styles.css),并将样式规则应用于HTML文档。,在HTML文档头部(
<head>标签内)使用
<link>标签链接到外部CSS文件。,示例代码:,“`html,<!DOCTYPE html>,<html>,<head>,<link rel=”stylesheet” type=”text/css” href=”styles.css”>,</head>,<body>,<p class=”leftalign”>这段文本将向左对齐。</p>,</body>,</html>,“`,在外部CSS文件中,编写相应的样式规则:,“`css,.leftalign {,textalign: left;,},“`,通过以上方法,你可以实现HTML元素的向左对齐效果,选择适合你项目需求的方法,并根据需要调整样式规则。,
 ,
,
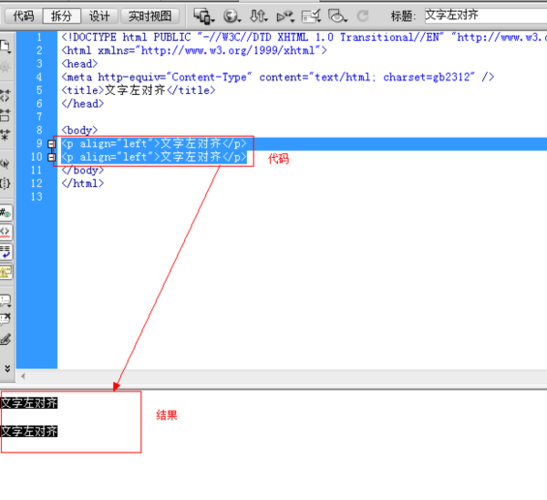
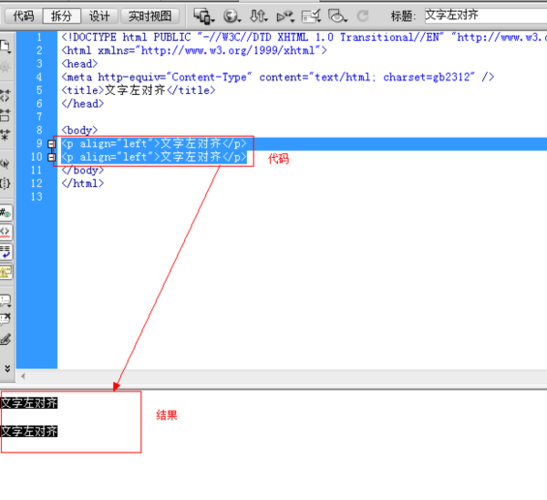
html如何向左对齐
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何向左对齐》
文章链接:https://zhuji.vsping.com/469702.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何向左对齐》
文章链接:https://zhuji.vsping.com/469702.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















