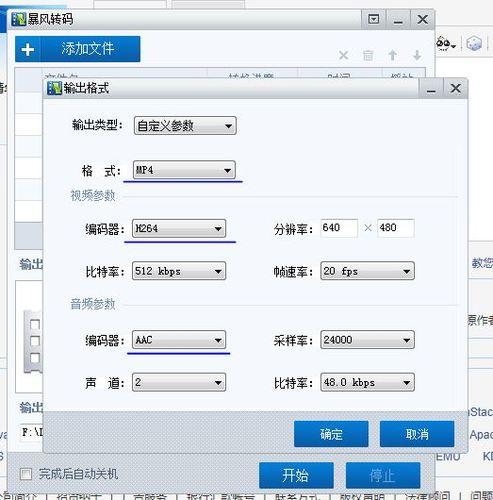
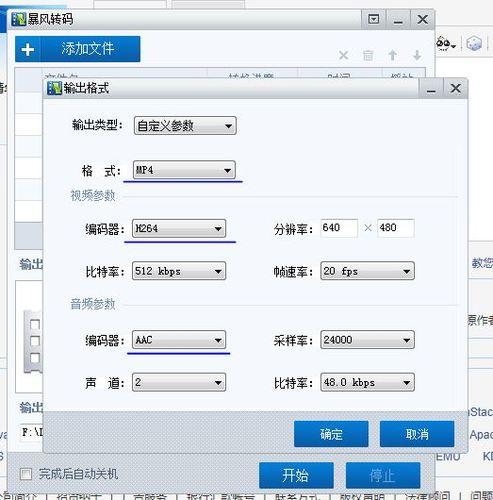
HTML5提供了内置的视频播放器,可以用于播放各种格式的视频文件,由于不同浏览器对视频格式的支持程度不同,有时需要将视频进行转码以获得更好的兼容性和播放效果,下面是使用HTML5进行视频转码播放器的详细步骤:,1、确定目标视频格式:你需要确定要转换的目标视频格式,常见的HTML5支持的视频格式包括MP4、WebM和Ogg等,你可以根据目标浏览器的兼容性要求选择适合的视频格式。,2、准备原始视频文件:确保你有原始视频文件,并了解其格式和编码方式。,3、使用转码工具进行转码:有许多在线和离线的转码工具可供选择,如FFmpeg、HandBrake等,这些工具可以将原始视频文件转换为目标格式。,下载并安装转码工具:根据你的操作系统选择合适的转码工具,并按照官方文档进行安装。,导入原始视频文件:打开转码工具,并将原始视频文件导入到工具中。,设置输出参数:在转码工具中,设置输出的视频格式、分辨率、比特率等参数,这些参数可以根据目标浏览器的要求进行调整。,开始转码:点击转码工具中的“开始转码”按钮,等待转码过程完成。,4、创建HTML5视频播放器:一旦视频文件被成功转码为目标格式,你就可以使用HTML5来创建一个视频播放器了。,创建HTML页面:使用文本编辑器创建一个HTML页面,并在页面中添加一个
<video>标签。,设置
<video>标签属性:在
<video>标签中,设置
src属性为转码后的视频文件路径,以及可选的其他属性,如
controls(显示控制条)、
autoplay(自动播放)等。,添加其他元素:根据需要,你可以在页面中添加其他元素,如标题、描述、字幕等。,5、测试和优化:你需要测试你的HTML5视频播放器在不同浏览器上的兼容性和播放效果,如果遇到问题,你可以尝试调整视频格式、分辨率、比特率等参数,或者尝试使用其他的转码工具。,下面是一个示例表格,展示了使用HTML5进行视频转码播放器的步骤和相关参数设置:,
 ,
,
html5如何视频转码播放器
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html5如何视频转码播放器》
文章链接:https://zhuji.vsping.com/470217.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html5如何视频转码播放器》
文章链接:https://zhuji.vsping.com/470217.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















