在HTML中,我们可以使用
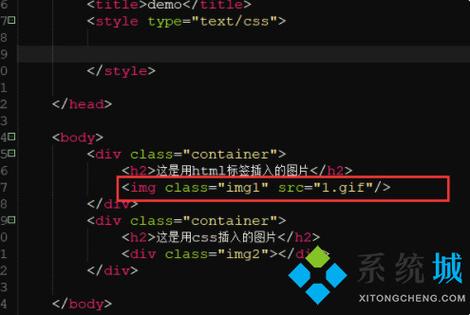
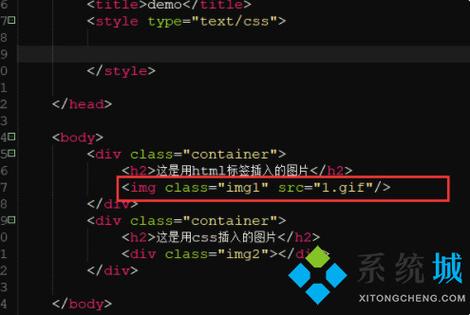
<img>标签来为网页添加背景图片,以下是详细的技术教学:,1、准备图片资源,你需要一张合适的图片作为背景,这张图片可以是JPEG、PNG或GIF格式,请确保图片的尺寸和分辨率适合你的网页设计。,2、创建HTML文件,使用文本编辑器(如Notepad++、Sublime Text等)创建一个HTML文件,将以下代码复制到文件中:,3、添加CSS样式,在
<style>标签内,添加以下CSS样式:,请将
背景图片路径替换为你实际的图片路径,如果你的图片名为
background.jpg,并且与HTML文件位于同一文件夹中,则可以将CSS样式修改为:,4、保存并预览效果,保存HTML文件,然后用浏览器打开它,你应该能看到背景图片已经成功添加到页面上,如果需要调整背景图片的位置、大小或重复方式,可以修改CSS样式中的相关属性。,5、注意事项,确保图片路径正确,如果图片与HTML文件不在同一文件夹中,需要提供完整的图片路径,如果图片位于
images文件夹中,可以使用相对路径
images/background.jpg或绝对路径
C:/Users/用户名/Documents/images/background.jpg。,如果需要将背景图片设置为固定大小,可以使用CSS的
backgroundsize属性。
backgroundsize: 100px 100px;表示将背景图片的宽度和高度都设置为100像素,你可以根据需要调整这些值。,如果需要让背景图片随页面滚动,可以使用CSS的
backgroundattachment属性。
backgroundattachment: fixed;表示背景图片相对于视口固定,不随页面滚动,你可以根据需要调整这些值。,如果需要让背景图片适应不同设备的屏幕尺寸,可以使用CSS的
backgroundsize属性结合媒体查询。,这段代码表示当屏幕宽度小于或等于768像素时,背景图片将自动调整大小以适应屏幕,你可以根据需要调整媒体查询的条件和样式。,
 ,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>背景图片示例</title> <style> /* 在这里添加CSS样式 */ </style> </head> <body> <!在这里添加页面内容 > </body> </html>,body { backgroundimage: url(‘背景图片路径’); backgroundsize: cover; /* 使背景图片覆盖整个页面 */ backgroundrepeat: norepeat; /* 不重复显示背景图片 */ backgroundposition: center; /* 将背景图片居中显示 */ },body { backgroundimage: url(‘background.jpg’); backgroundsize: cover; backgroundrepeat: norepeat; backgroundposition: center; },@media (maxwidth: 768px) { body { backgroundsize: auto; /* 自动调整背景图片大小以适应屏幕 */ } },
,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>背景图片示例</title> <style> /* 在这里添加CSS样式 */ </style> </head> <body> <!在这里添加页面内容 > </body> </html>,body { backgroundimage: url(‘背景图片路径’); backgroundsize: cover; /* 使背景图片覆盖整个页面 */ backgroundrepeat: norepeat; /* 不重复显示背景图片 */ backgroundposition: center; /* 将背景图片居中显示 */ },body { backgroundimage: url(‘background.jpg’); backgroundsize: cover; backgroundrepeat: norepeat; backgroundposition: center; },@media (maxwidth: 768px) { body { backgroundsize: auto; /* 自动调整背景图片大小以适应屏幕 */ } },
html img 如何做背景
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html img 如何做背景》
文章链接:https://zhuji.vsping.com/470434.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html img 如何做背景》
文章链接:https://zhuji.vsping.com/470434.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















